磨刀不误砍柴工 - vscode 前端必备插件分享
2019-11-8 Jon
vscode 是微软提供的堪称业界良心 IDE
强大到不论你是第一次使用IDE还是从其他IDE转过来都能轻松上手,然后爱不释手。
下面看下它的介绍
VS支持创建各种类型的程序,包括从桌面应用、Web应用、移动APP、到视频游戏。
对于初学者到高级专业开发人员来说都是最棒的开发工具。VS有可定制仪表板和可停靠的窗口。
它支持多大36种不同的编程语言
如:ASP.NET、DHTML、JavaScript、Jscript、Visual Basic、Visual C#、Visual C ++、Visual F#,XAML及更多。
这个列表还在每天实时的增长着。
那么作为前端开发,我们可以安装许多好用的插件来提高开发效率
下面介绍一些好用的vscode 插件:
0、Chinese (Simplified) Language Pack for Visual Studio Code
汉化插件,对于英语不好的可以说是必备了
装好后如图所示
%20Language%20Pack%20for%20Visual%20Studio%20Code.png)
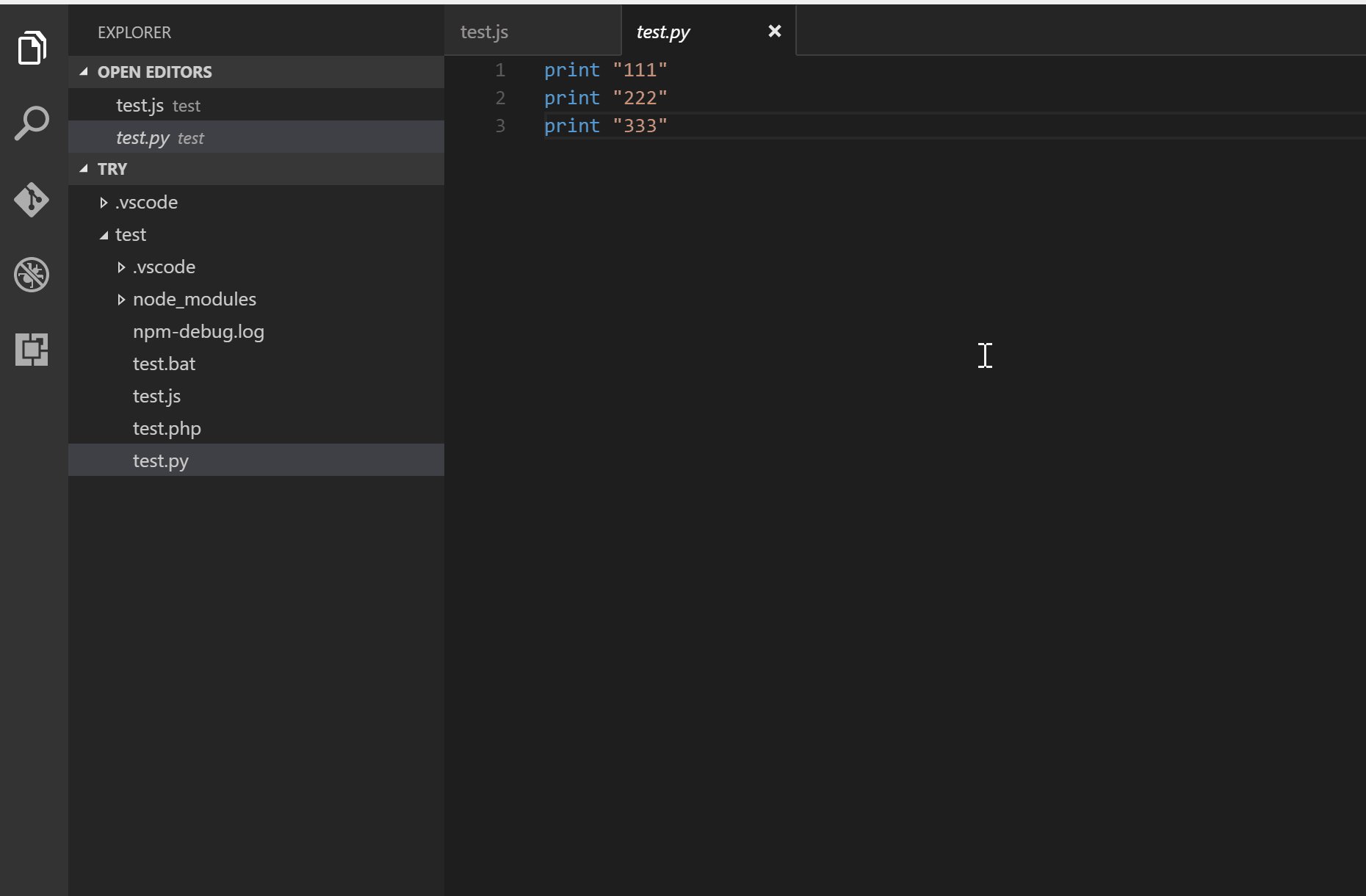
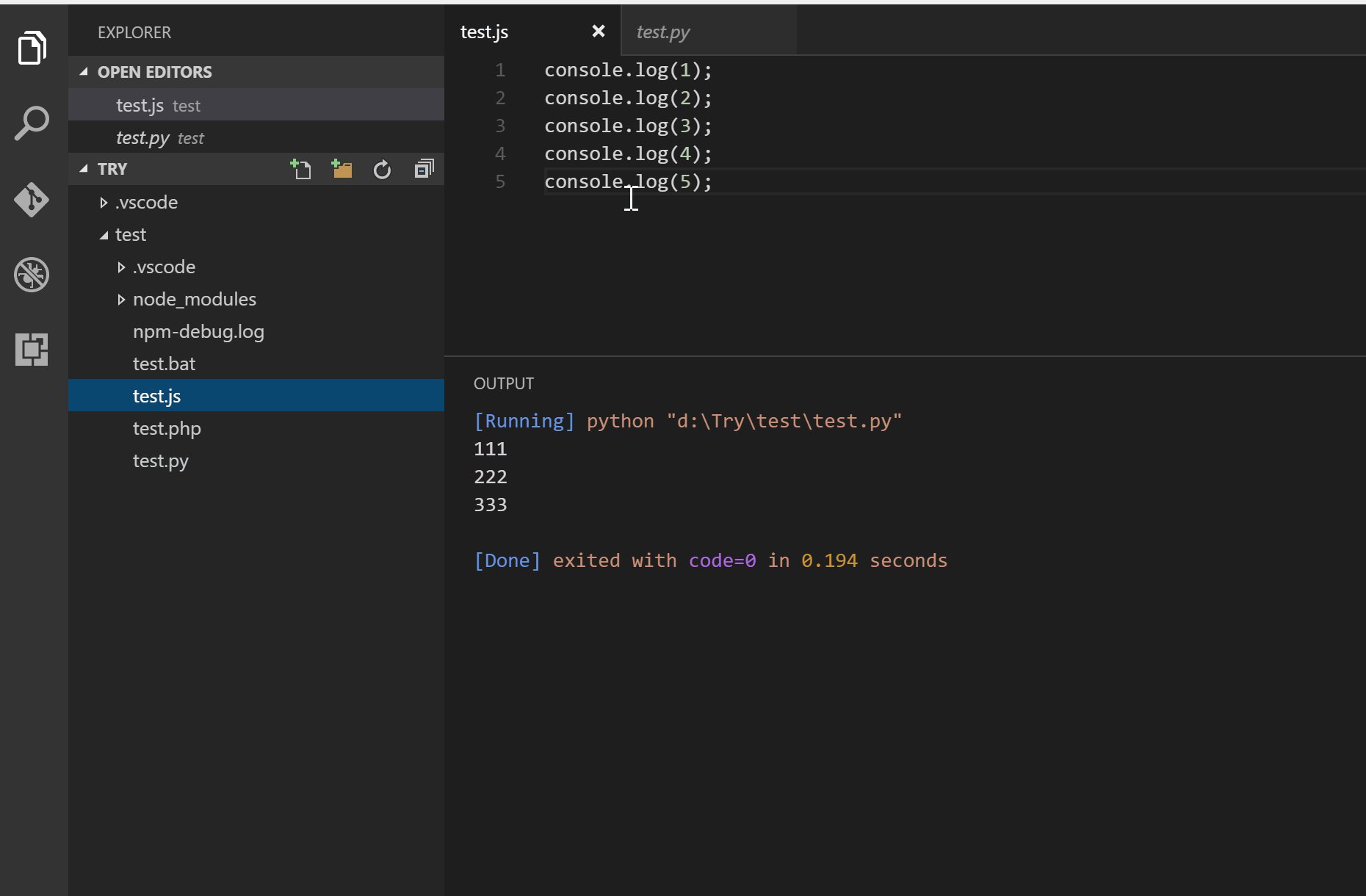
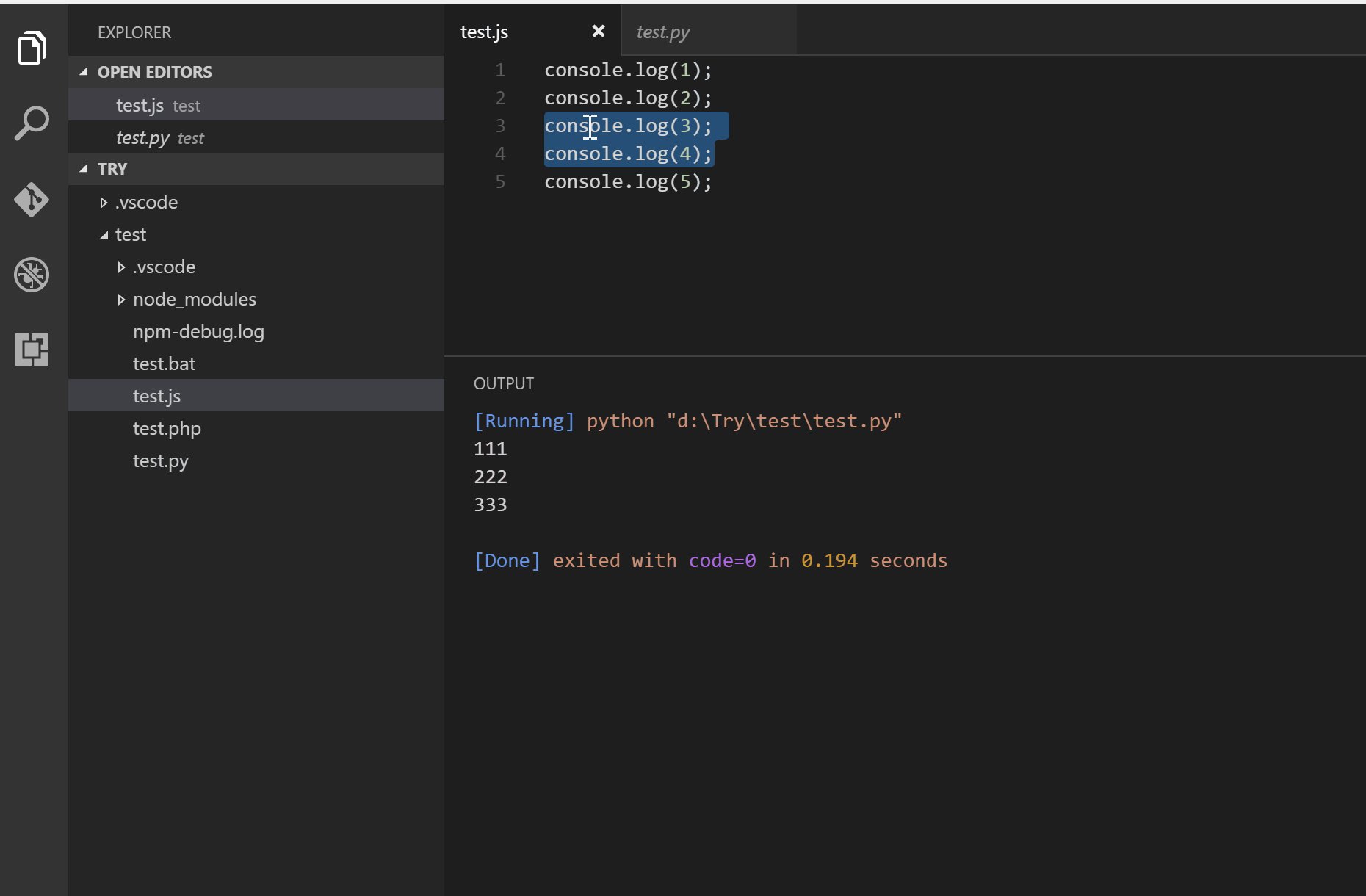
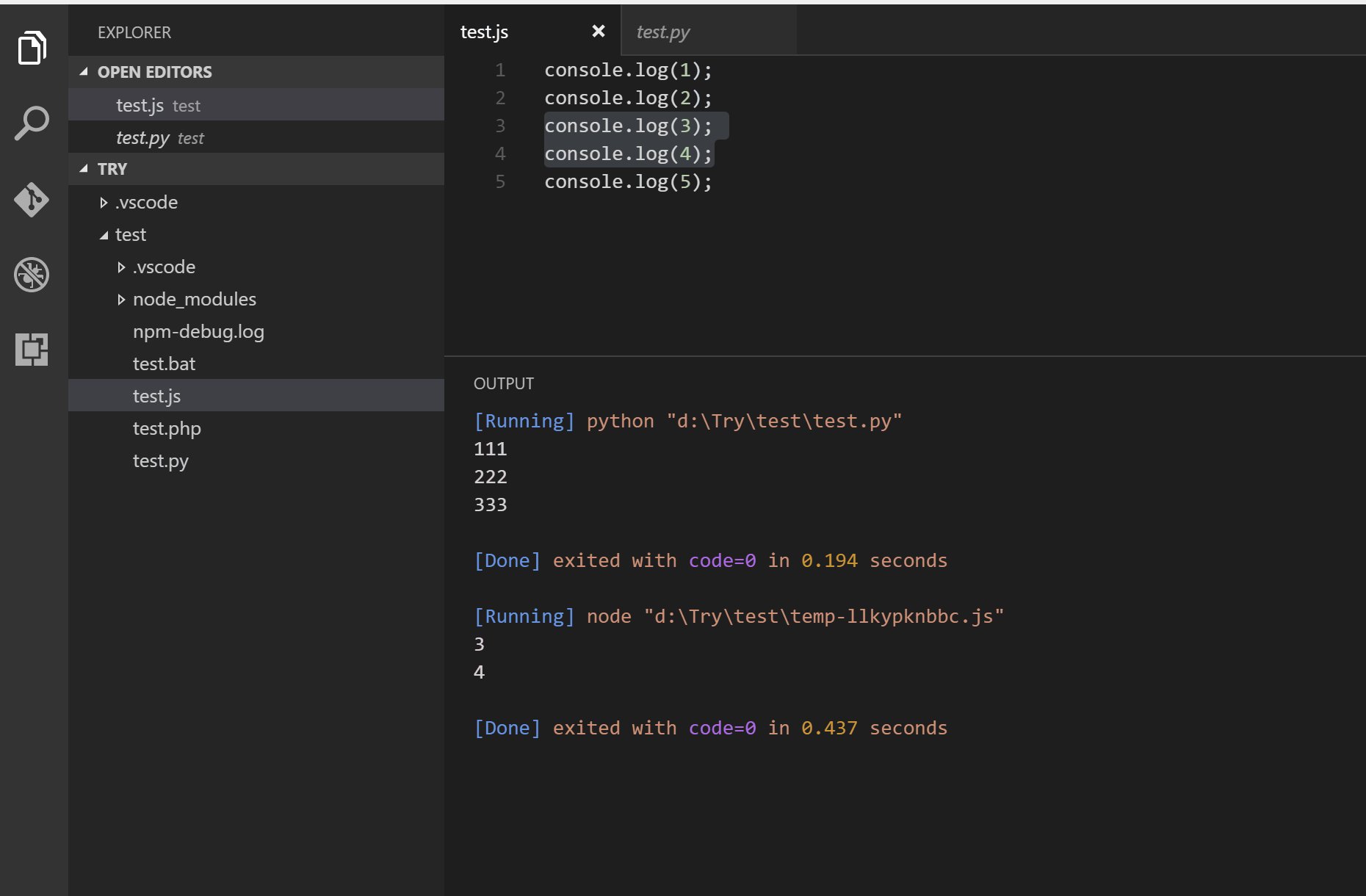
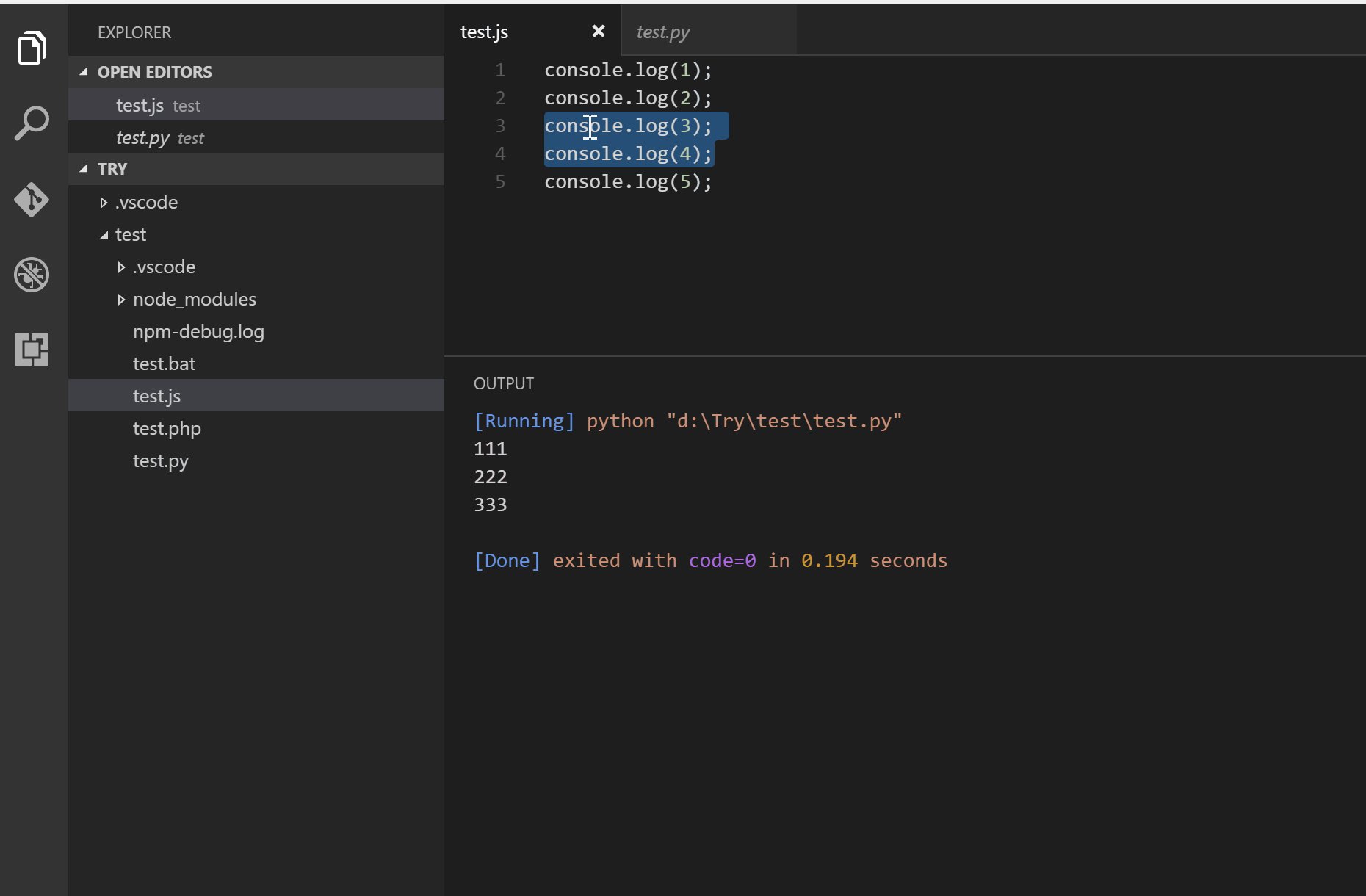
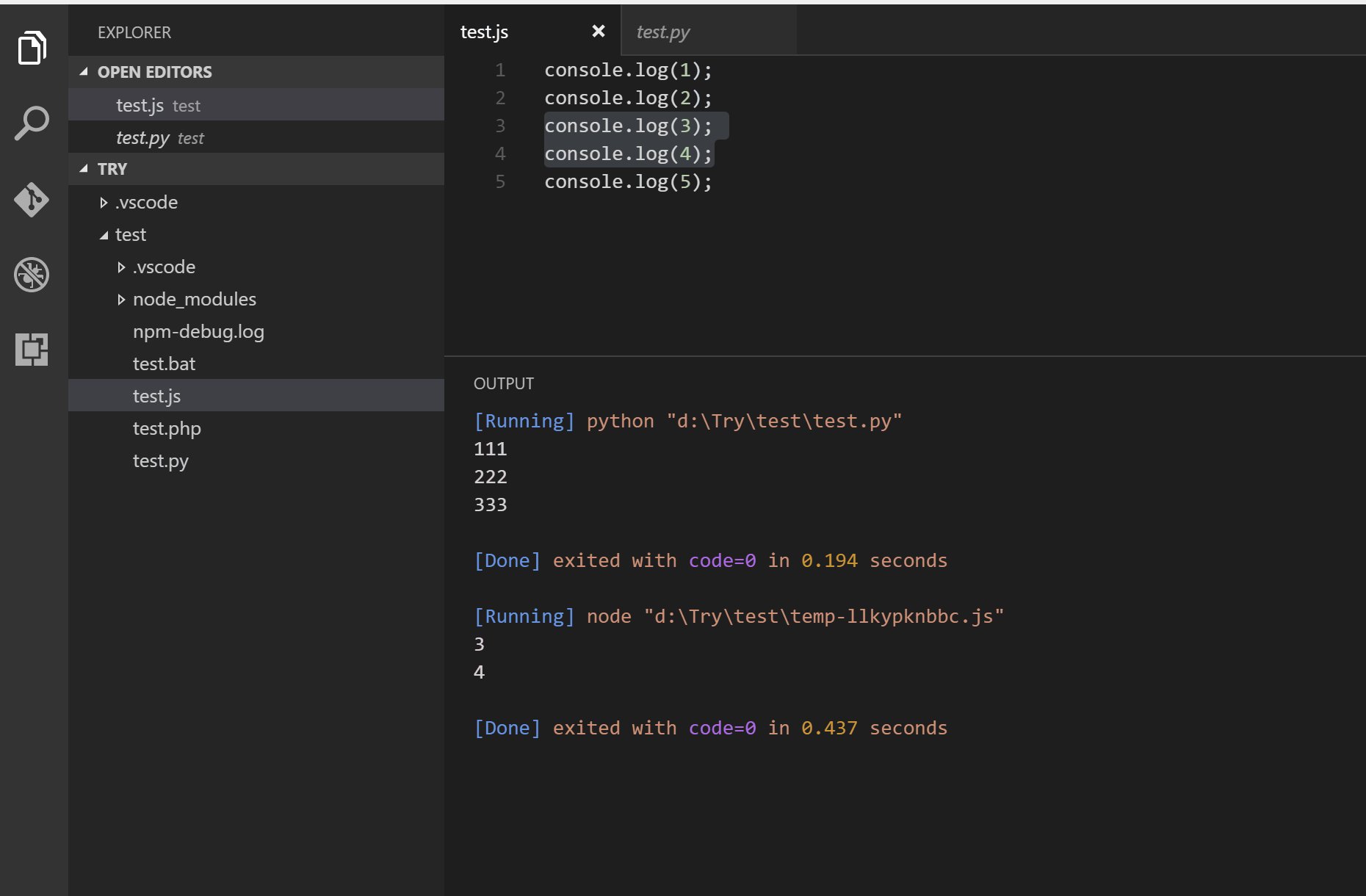
1、Code Runner
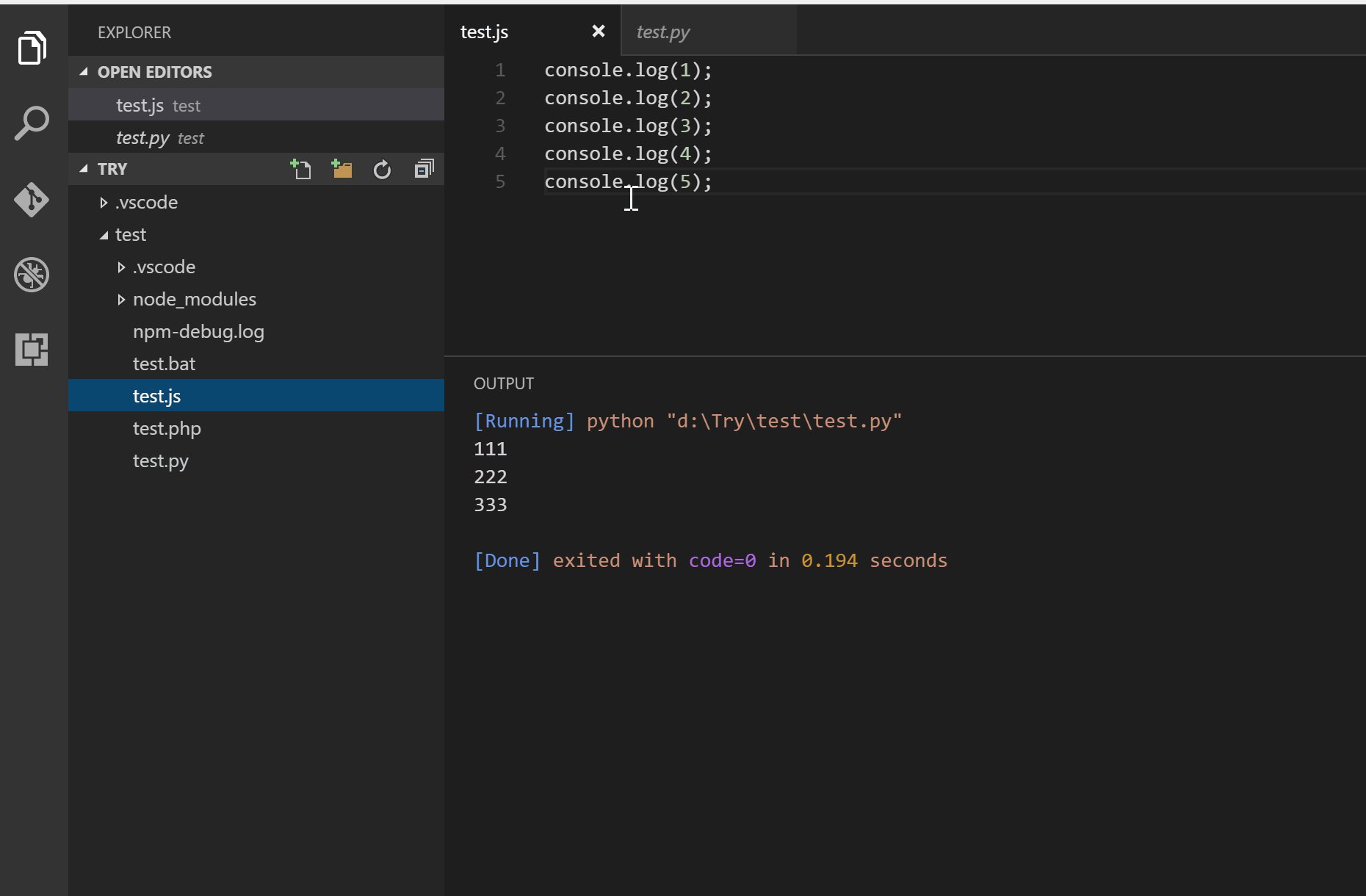
js 文件中右键直接运行代码
快速运行调试 nodejs 如图

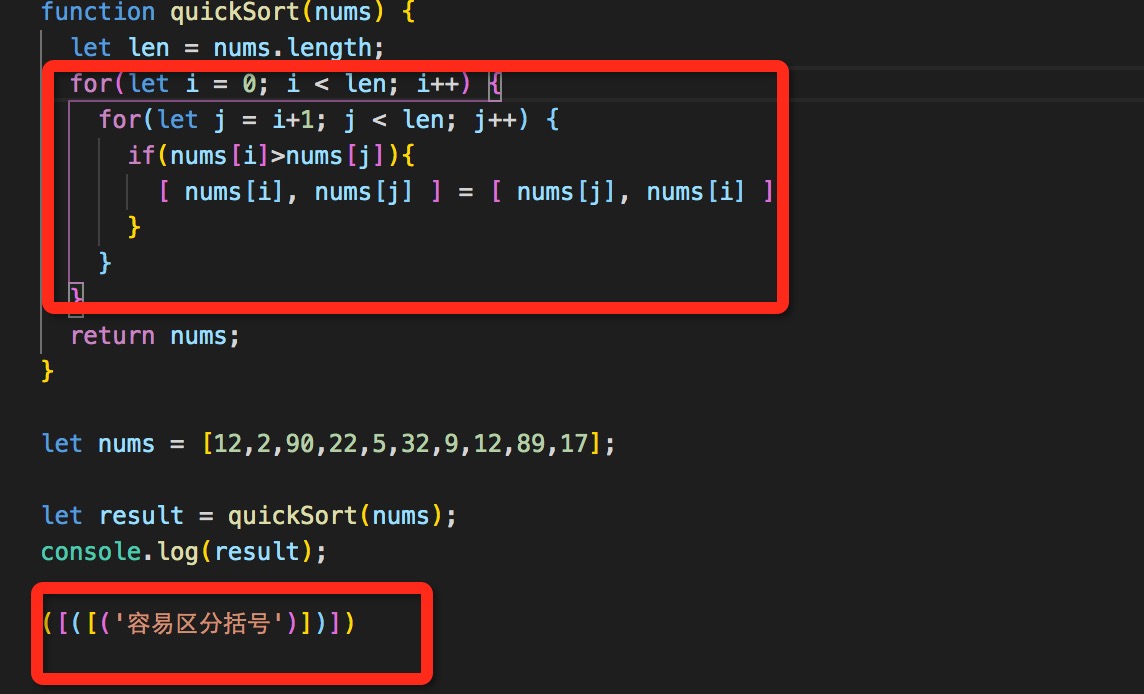
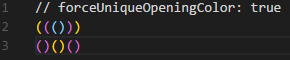
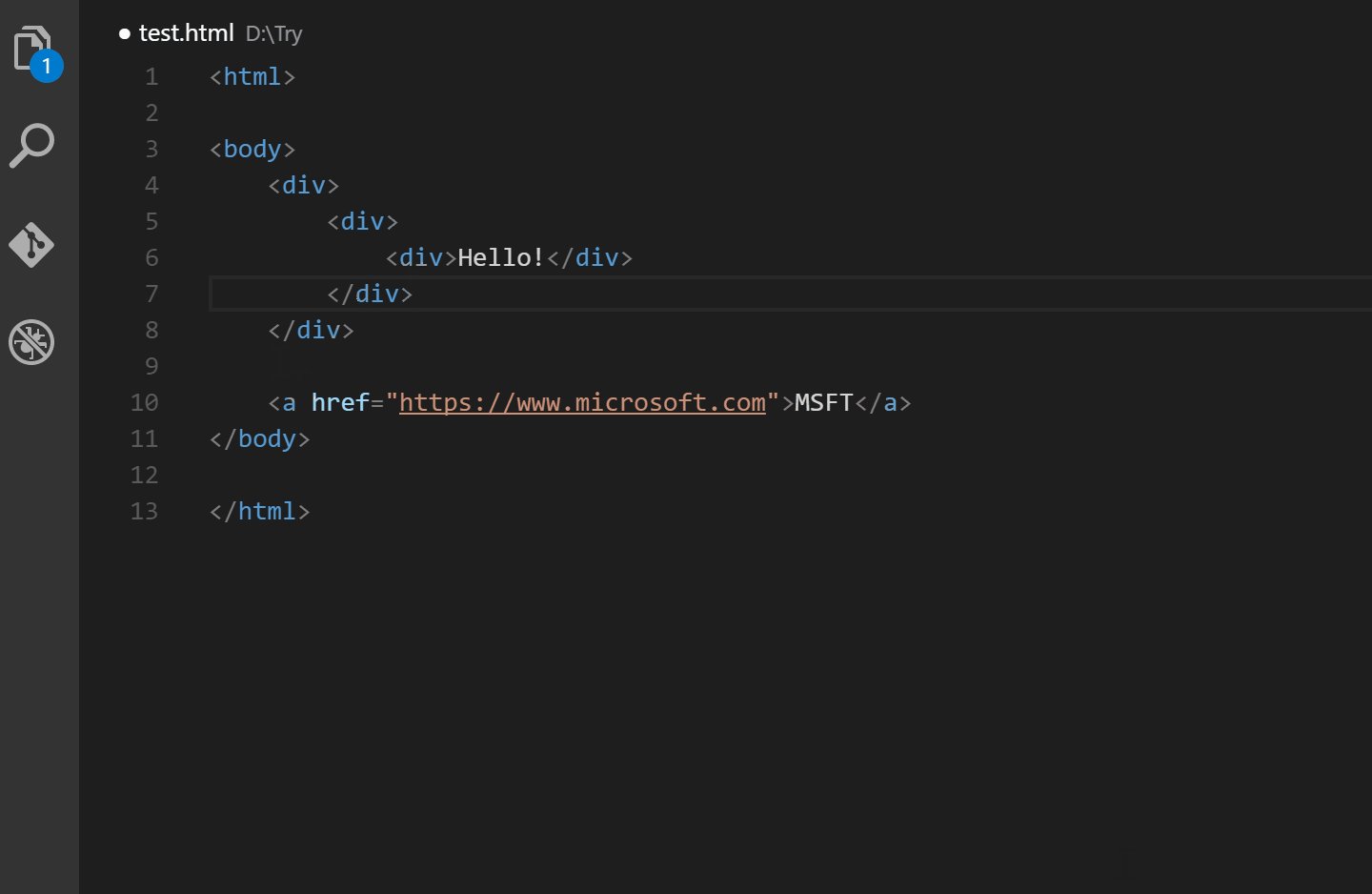
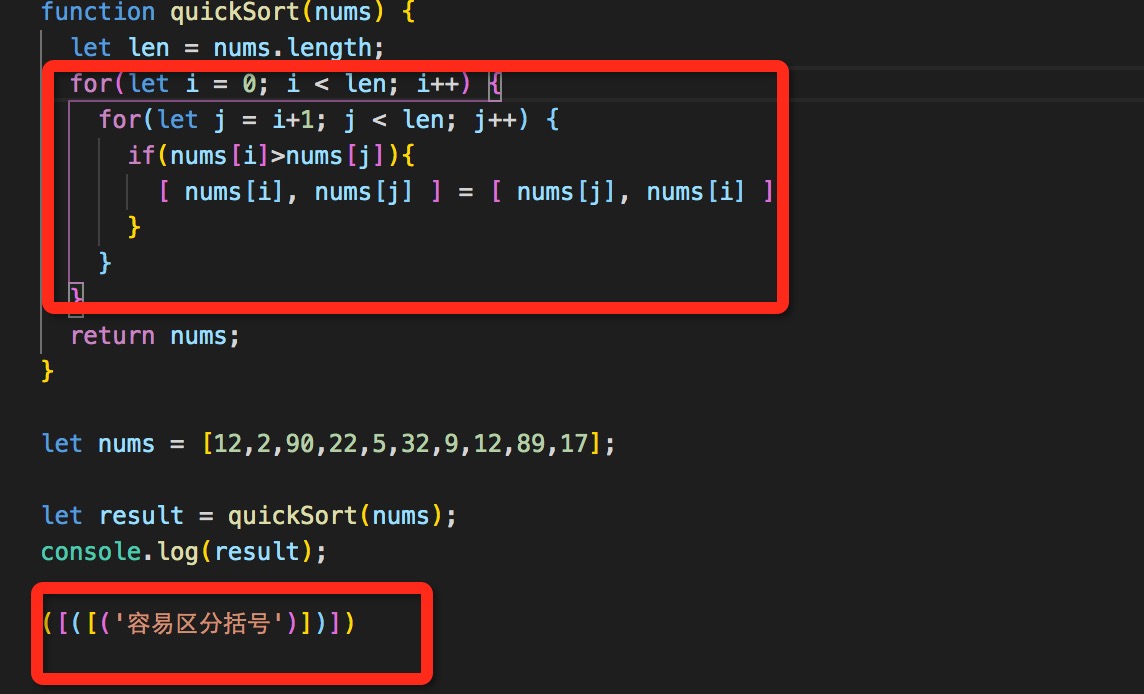
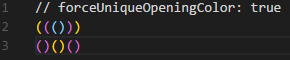
2、Bracket Pair Colorizer
写代码是括号嵌套很深的时候可以快速定位一对括号
直接看图



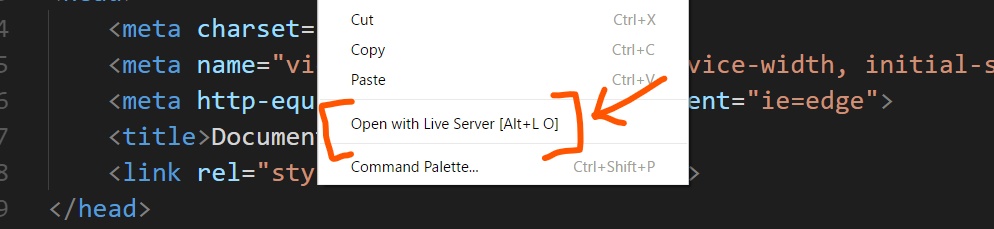
3、Live Server
html 文件中直接打开浏览器
当文件更改后还能实时刷新浏览器 不用手动刷新
如下图



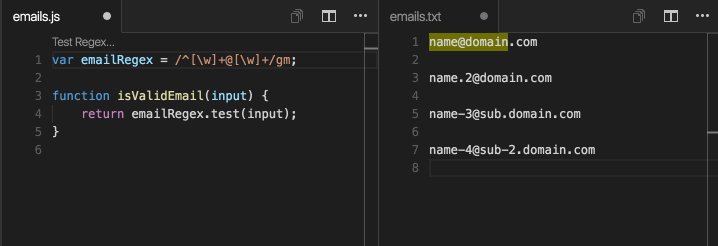
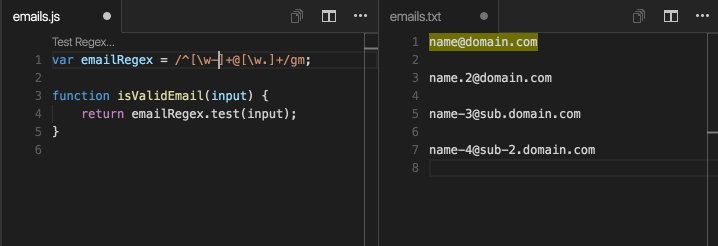
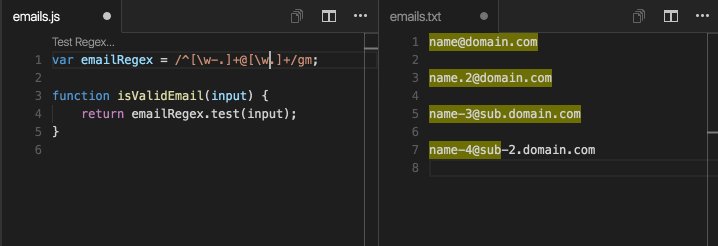
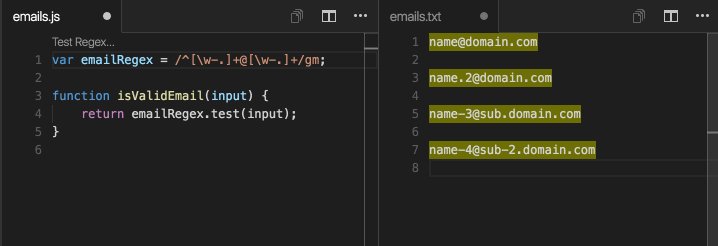
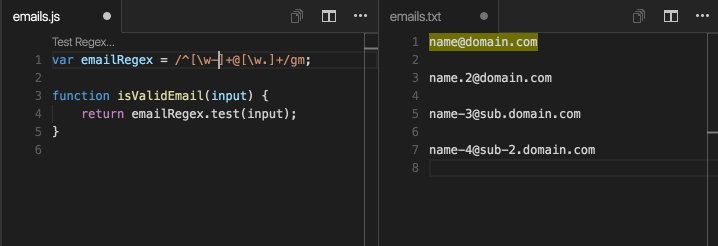
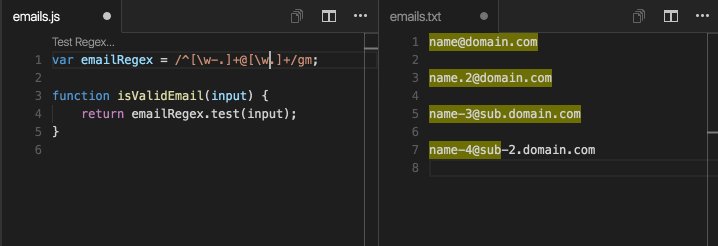
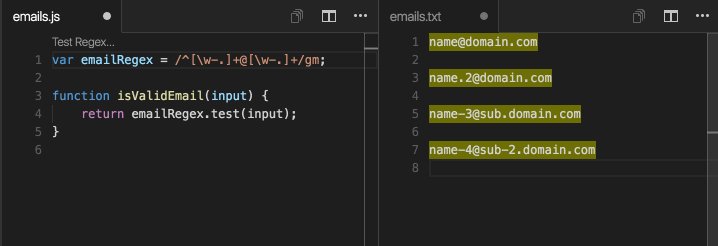
4、Regex Previewer
这是一个用于实时测试正则表达式的实用工具。
它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。

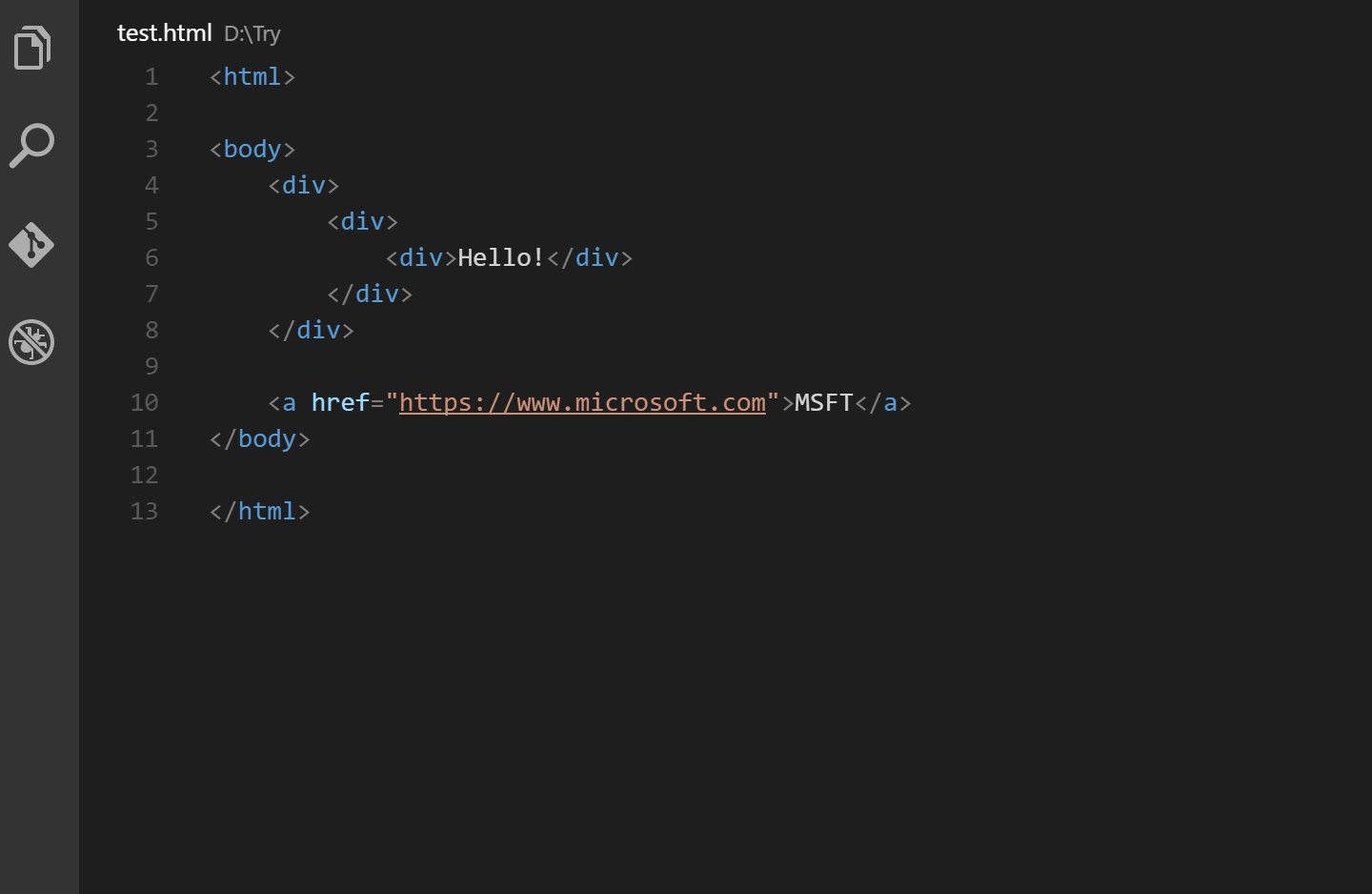
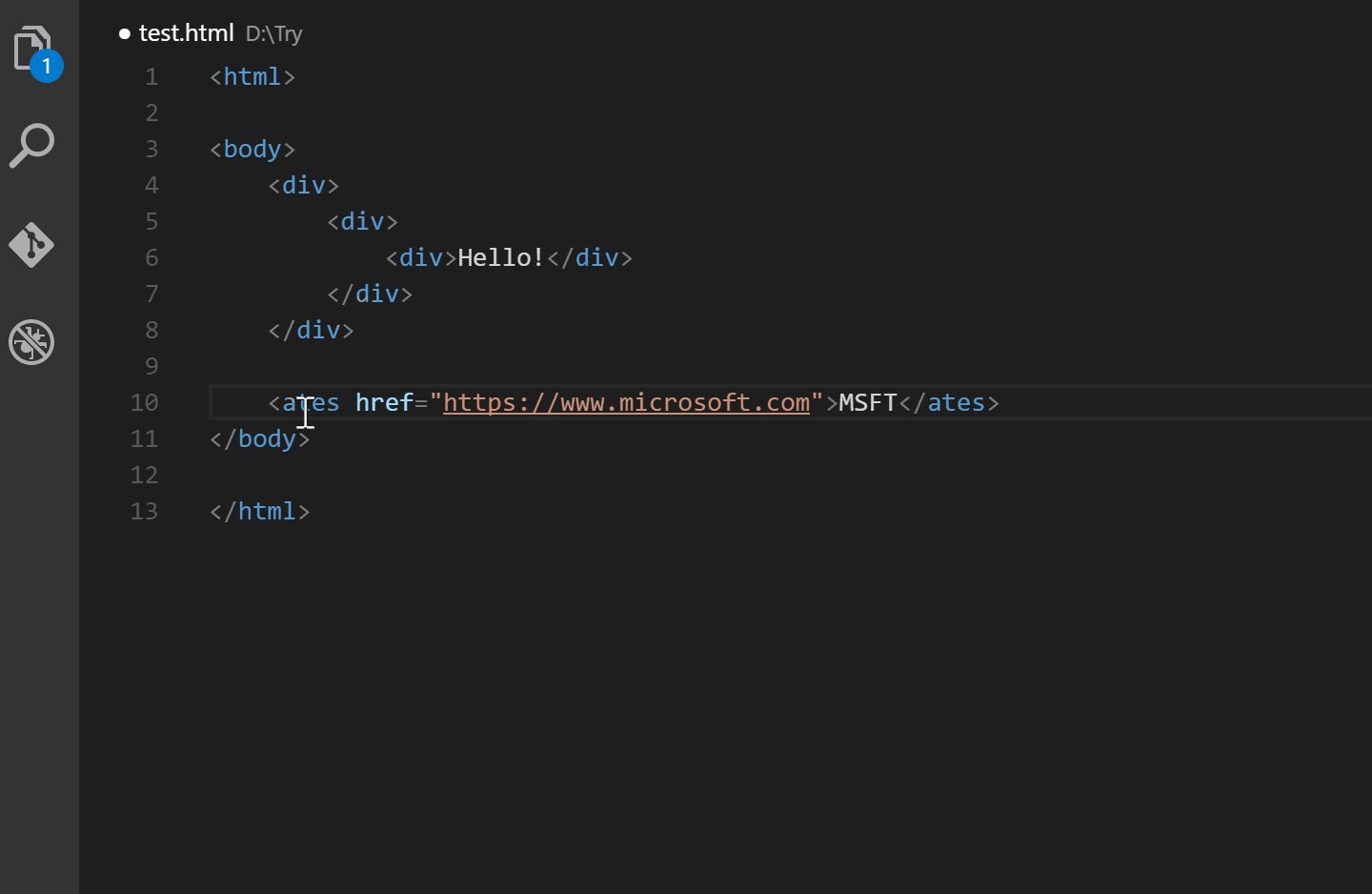
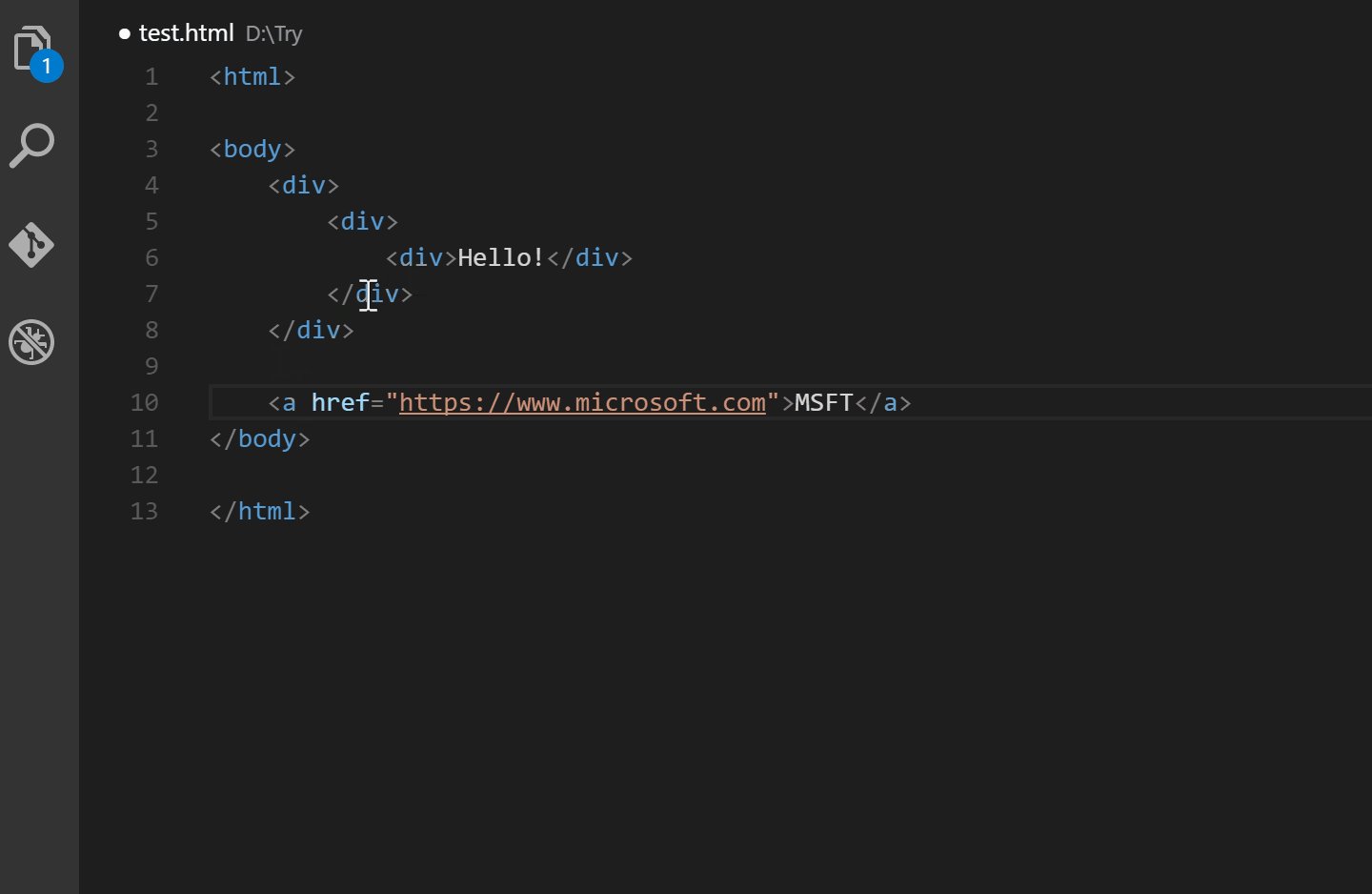
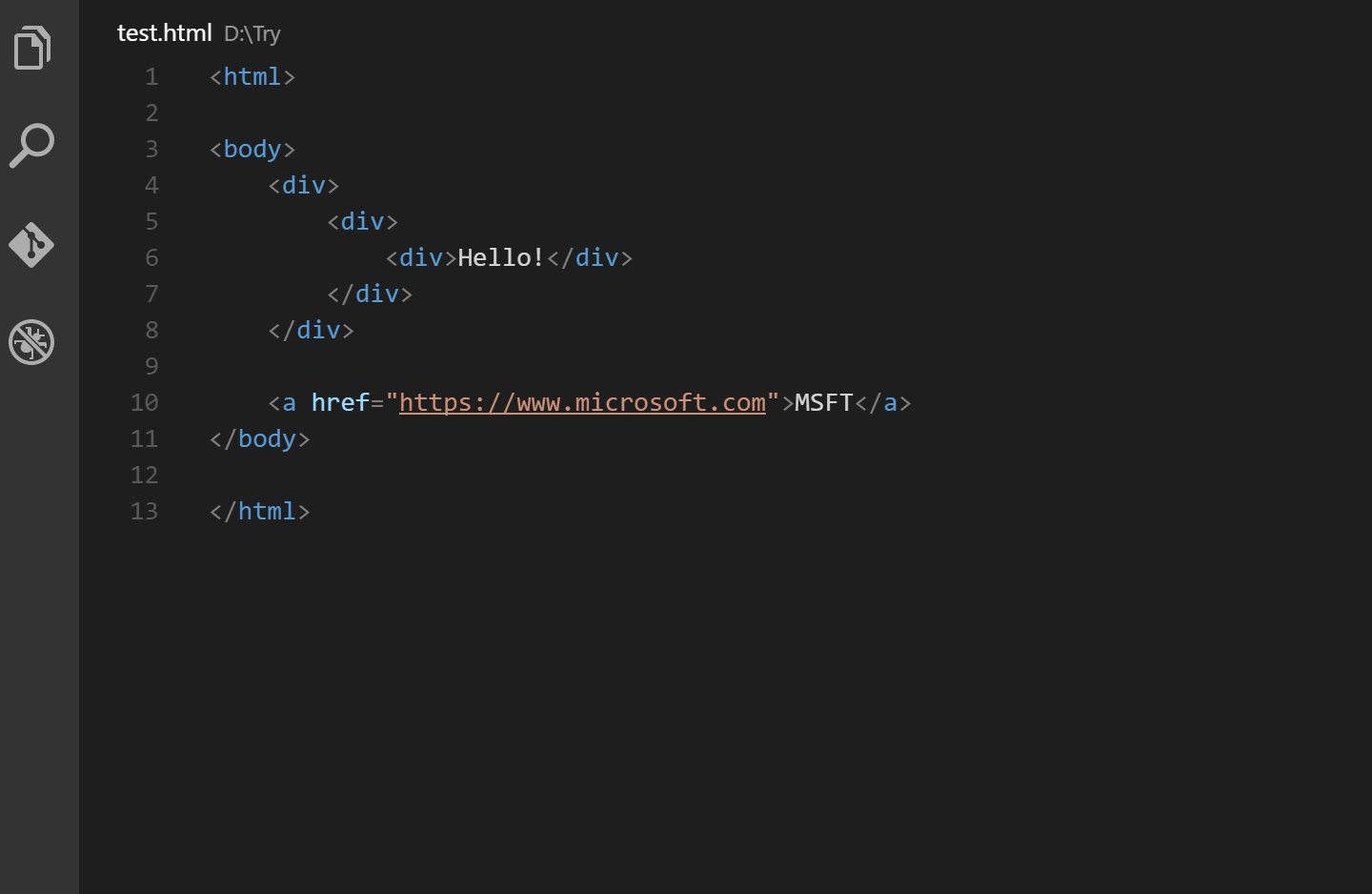
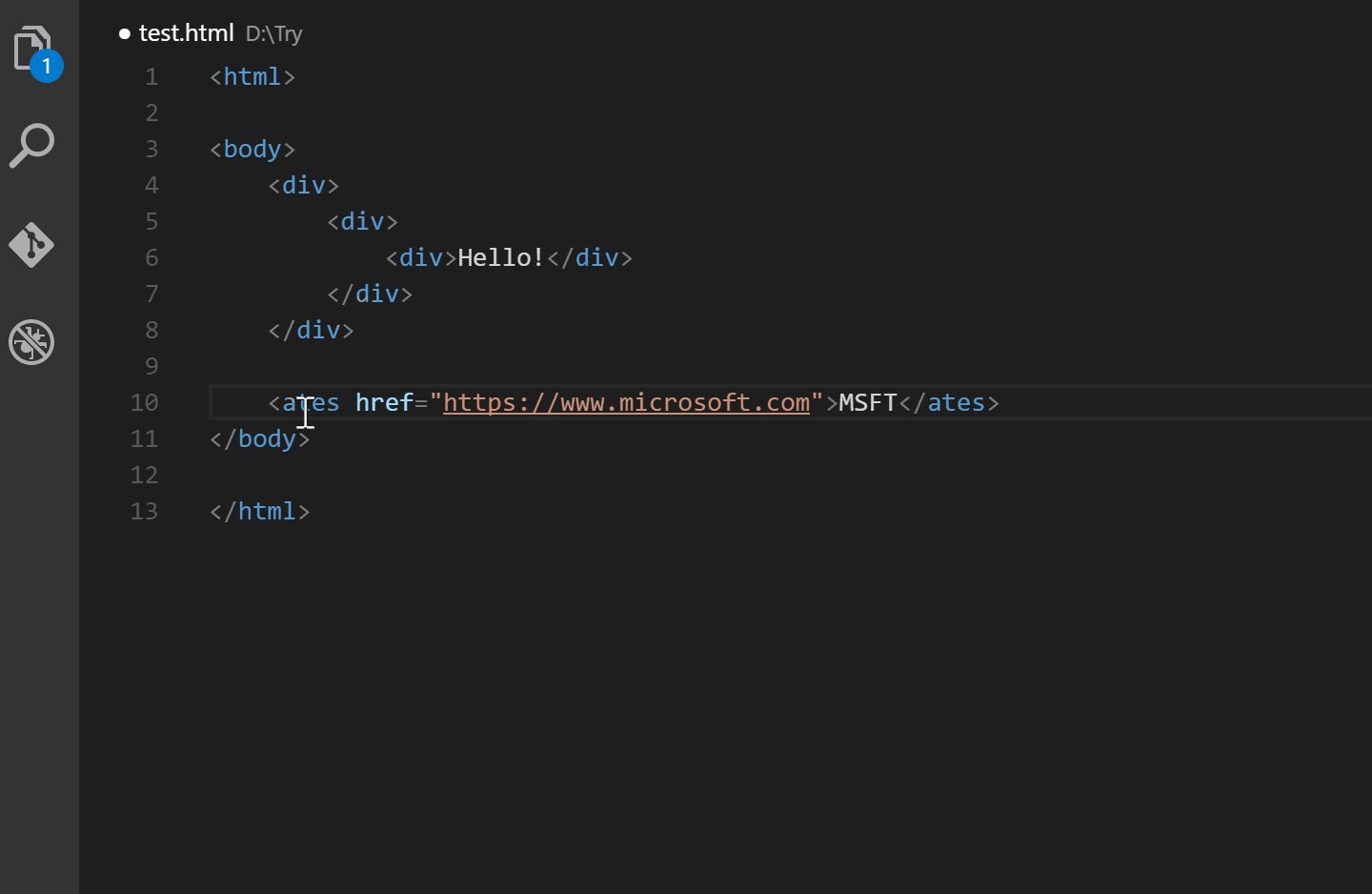
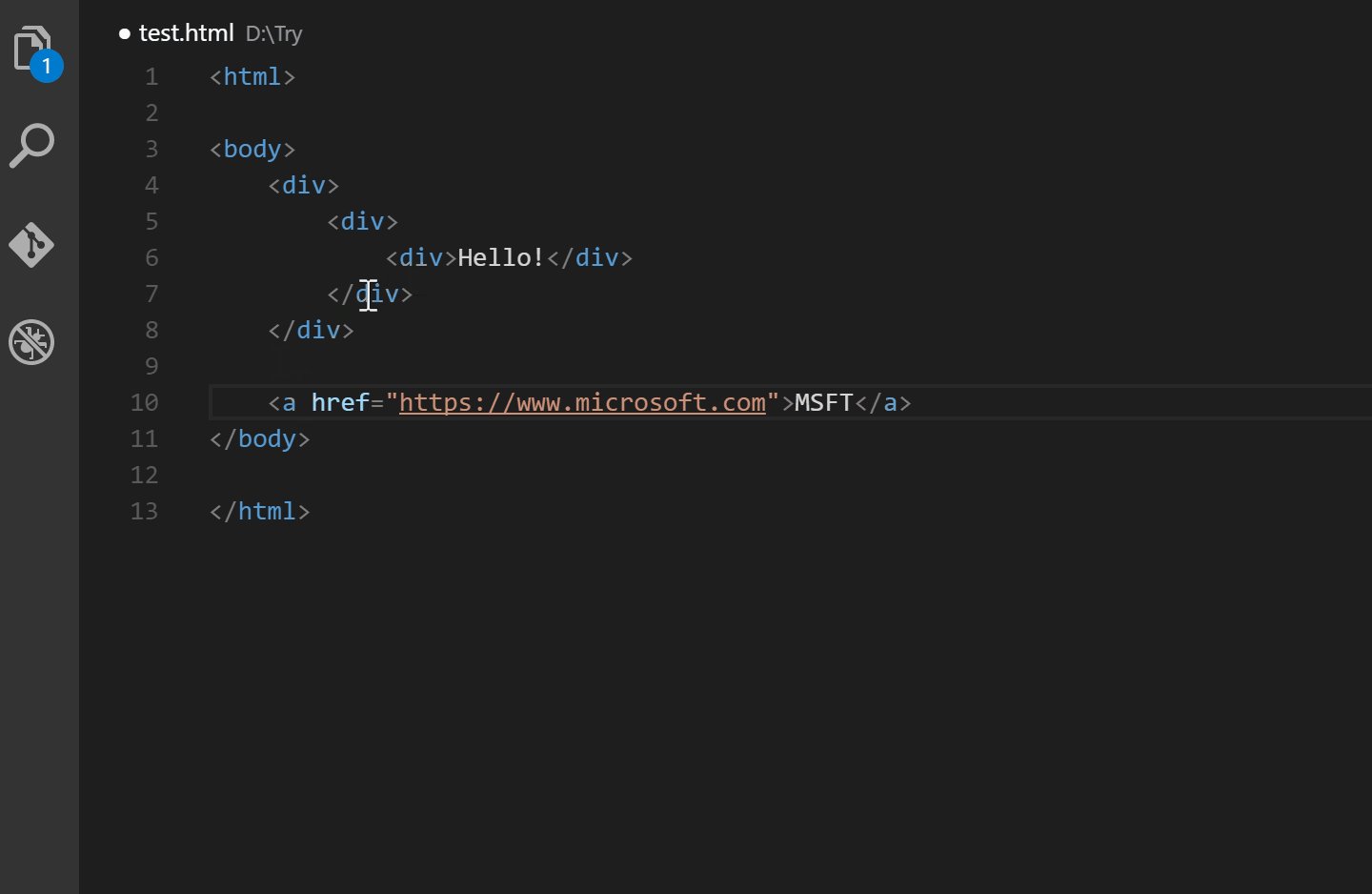
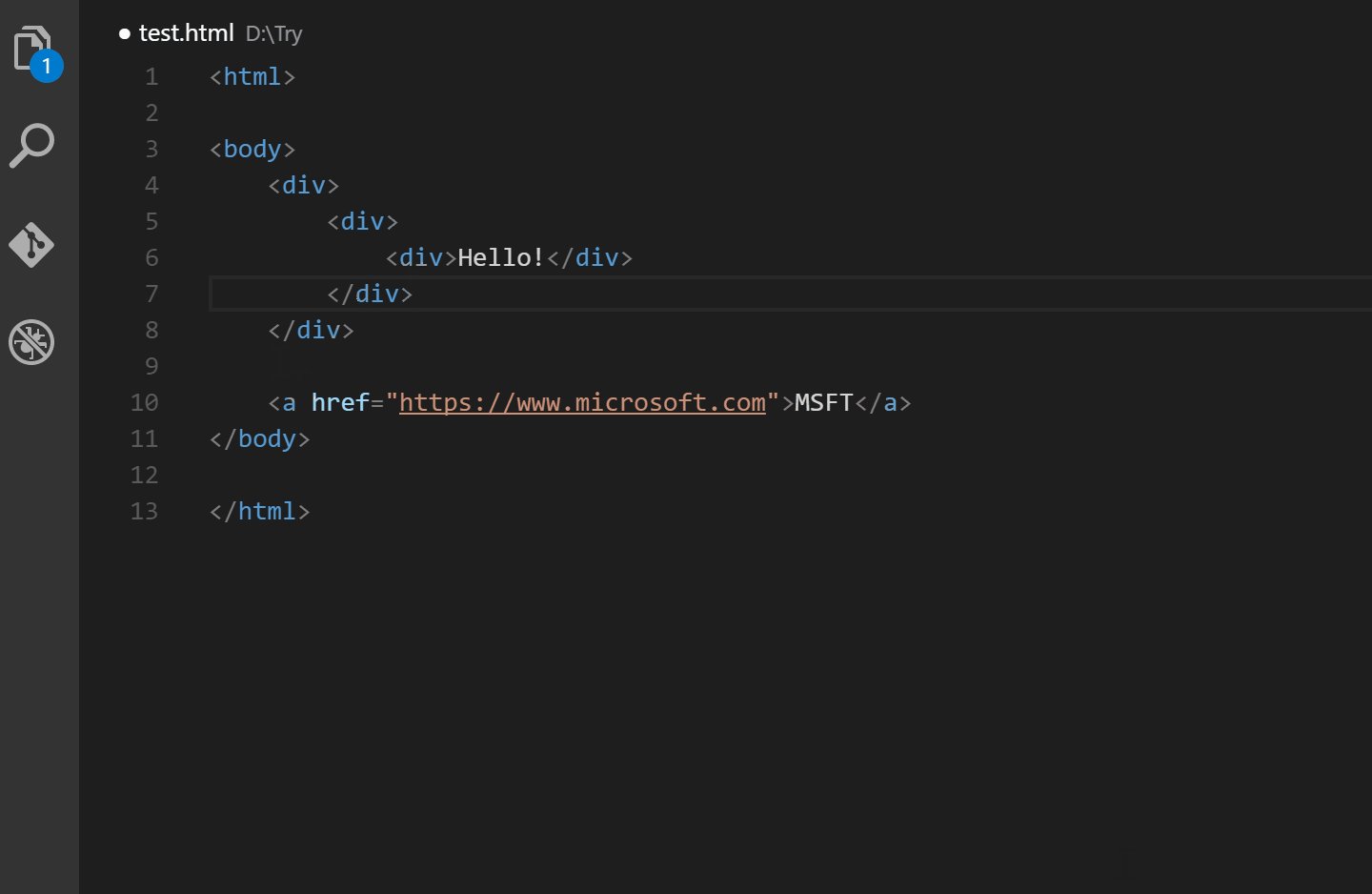
5、Auto Rename Tag
对于成对的html标签,改动标签头的时候,闭合标签也会随之改动,反之亦然。
settings中添加下面设置,在这些语言里都可以用:
"auto-rename-tag.activationOnLanguage": [
"html",
"xml",
"php",
"javascript",
"javascriptreact"
]

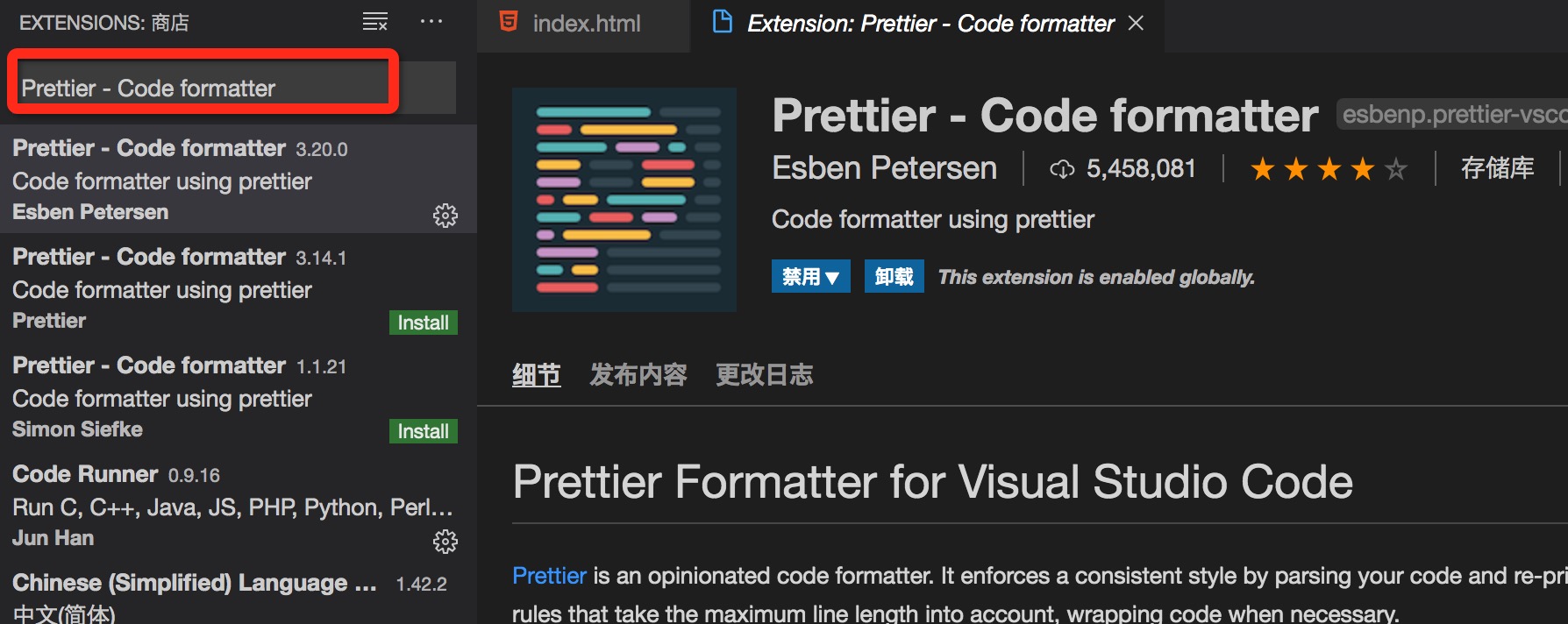
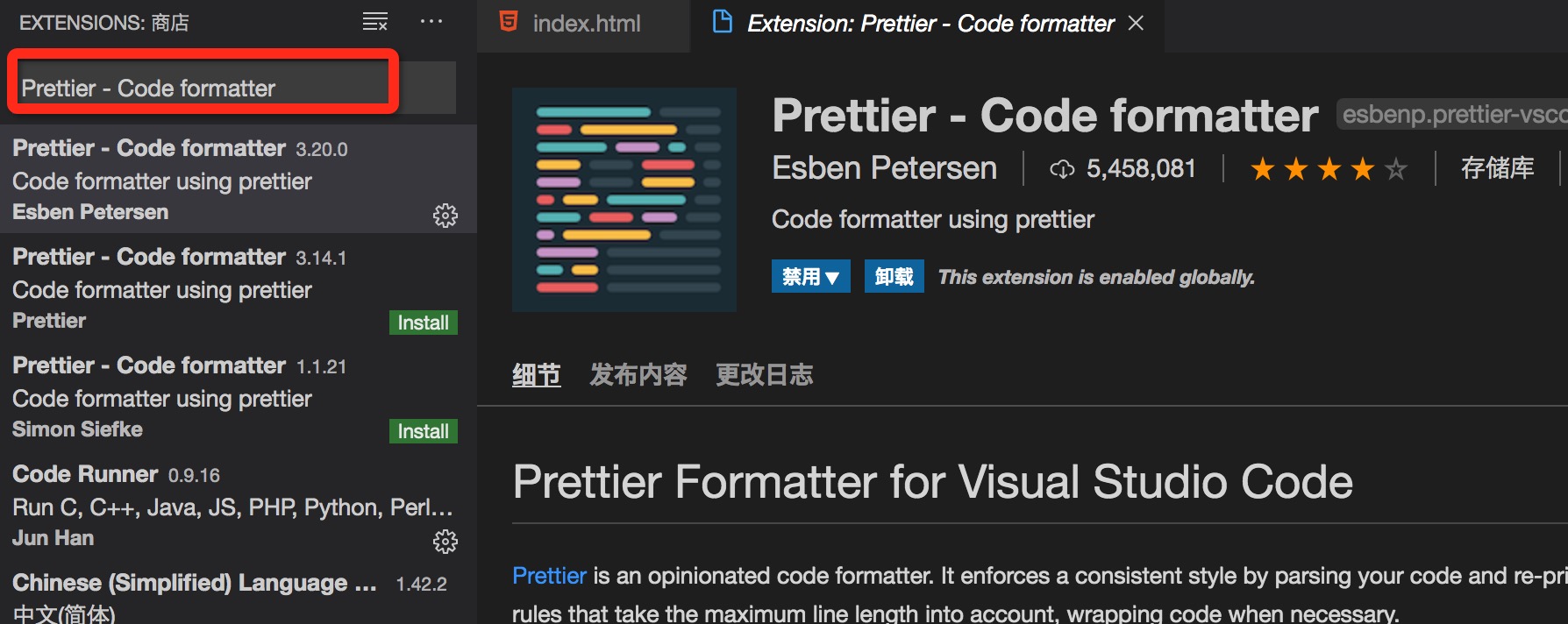
6、Prettier - Code formatter
代码格式整理
打开设置,找到Format on Save,勾上他,当你在保存时他就自动格式化了,很有用!
还有一个在设置里搜索save,找到Auto Save
默认是off(手动保存,Ctrl+S)
afterDeelay(自动保存),下面有个1000,意思就是1000毫秒后自动保存---->我个人喜欢这个!
onFocusChange:当失去焦点之后,如果文件被更改,那将会自动保存
onWindowChange:当窗口失去焦点后,如果文件被更改,那将会自动保存
如图所示

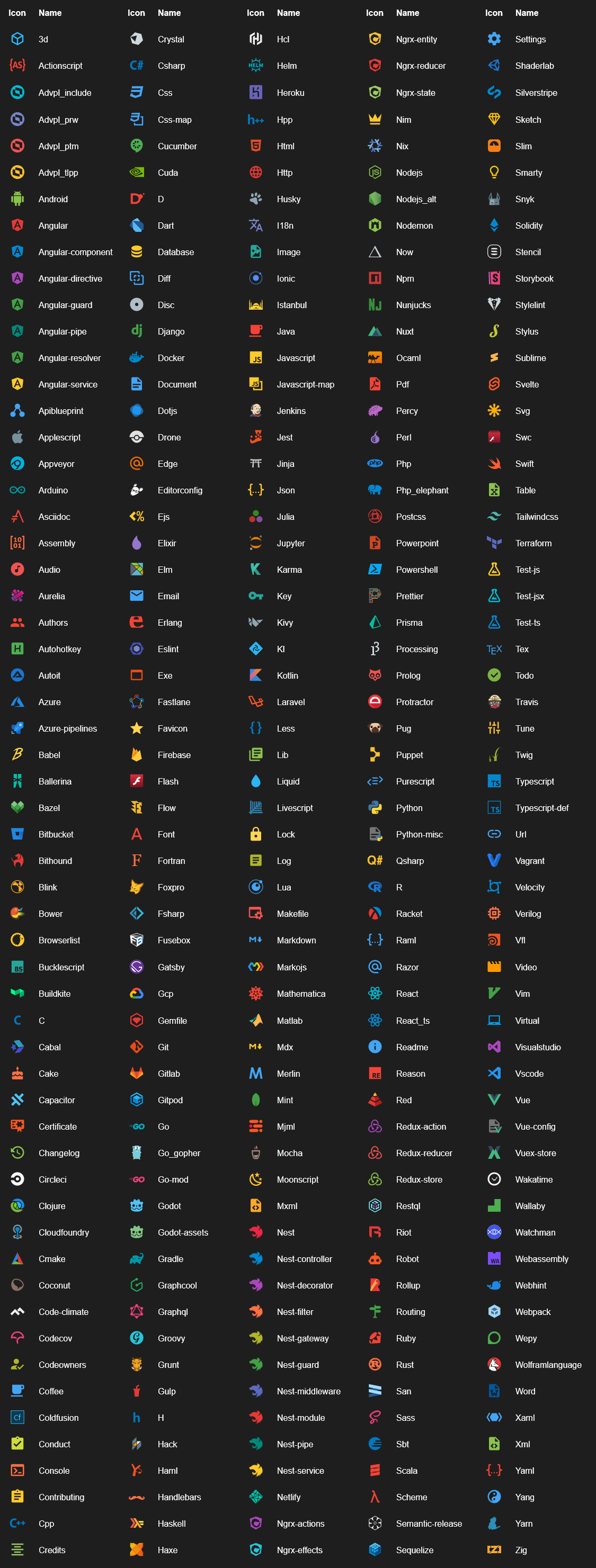
7、Material Icon Theme && VSCode Great Icons
文件图标插件,可以让你一目了然是什么文件类型
Material Icon Theme 如图所示

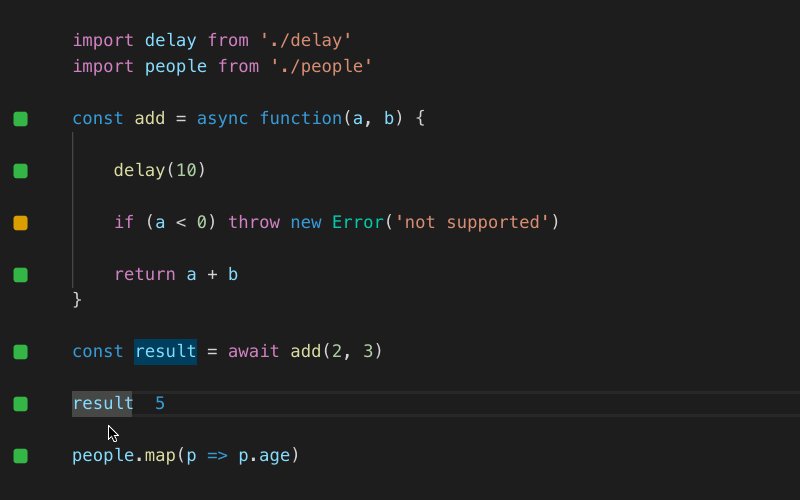
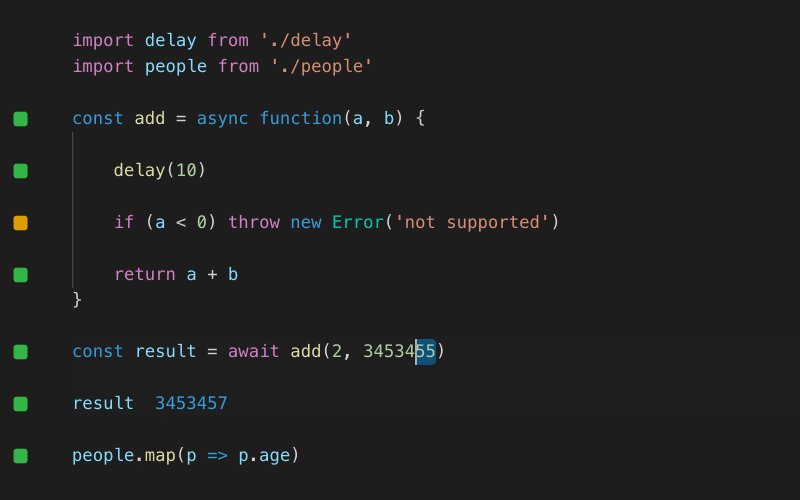
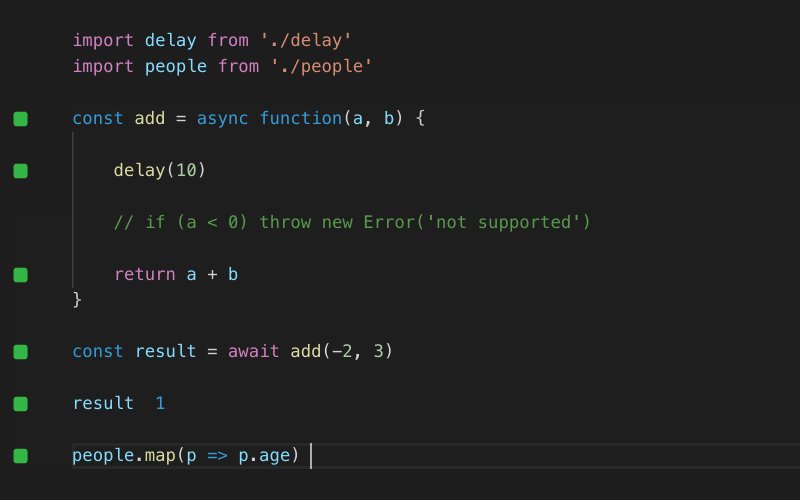
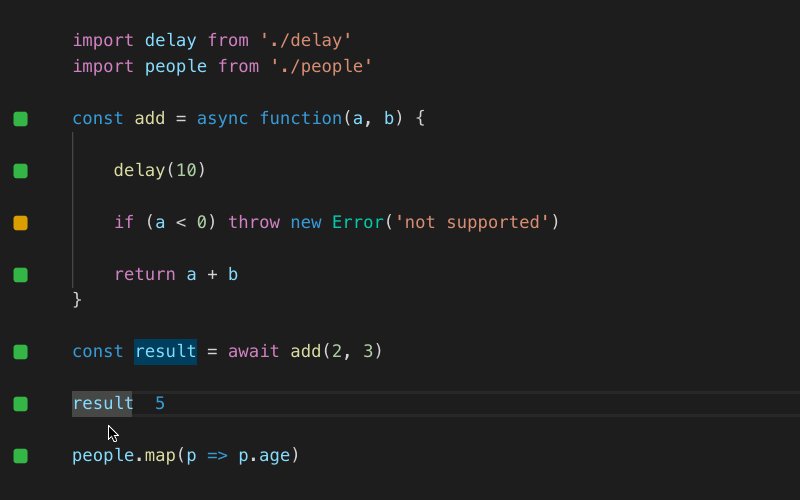
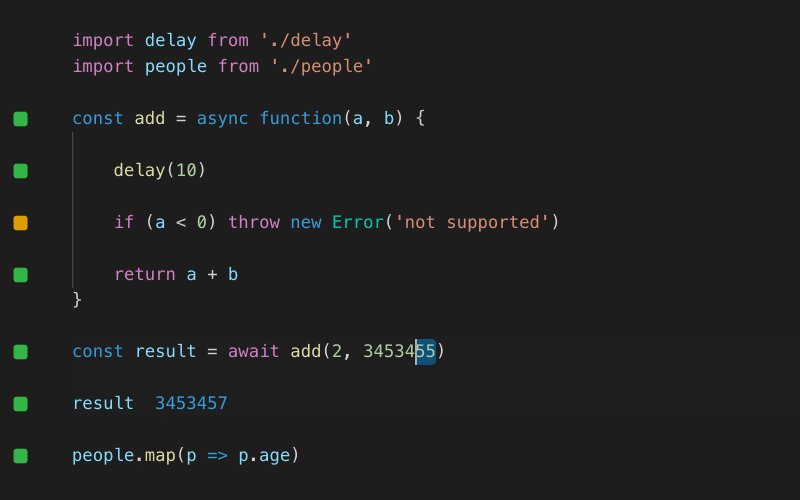
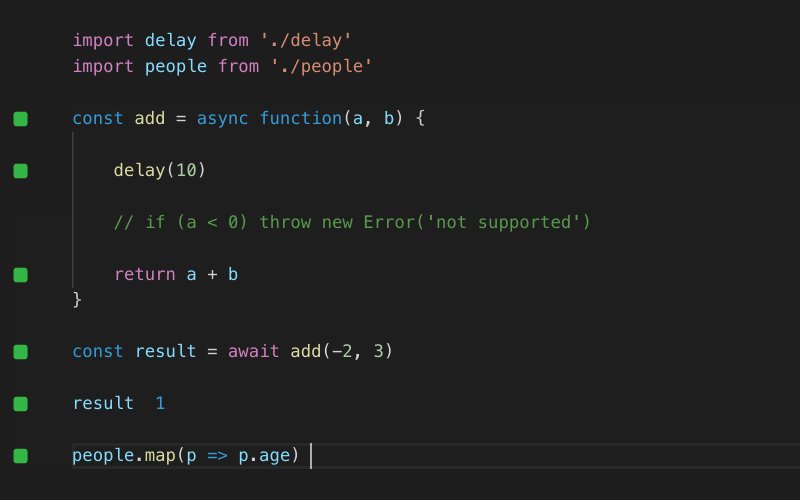
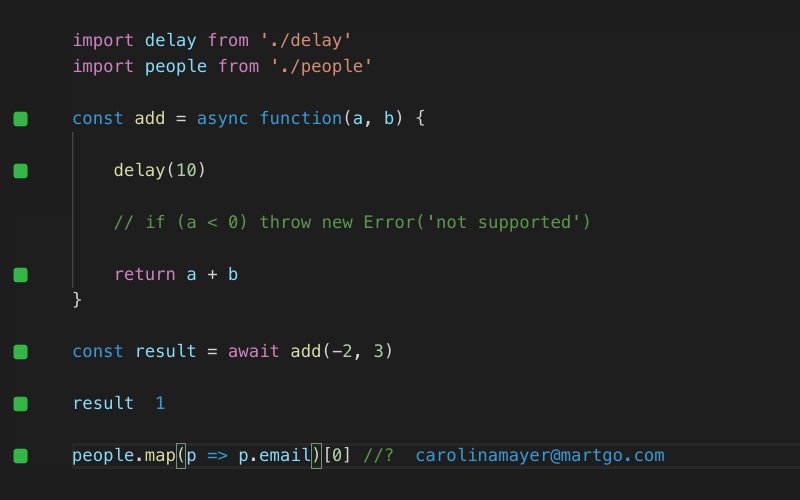
8、Quokka.js
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。
它易于配置,并能够预览变量的函数和计算值结果。
另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
安装后使用需要 command+shift+p new一个js文件中测试使用,
直接在js文件中使用无效
如下图

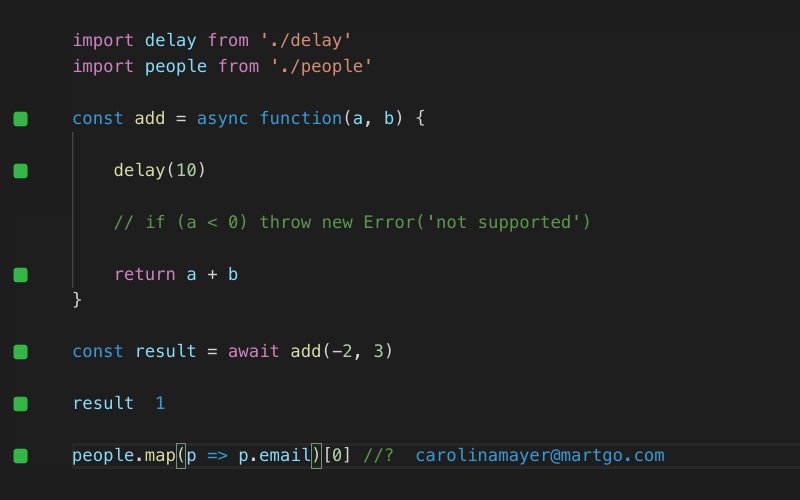
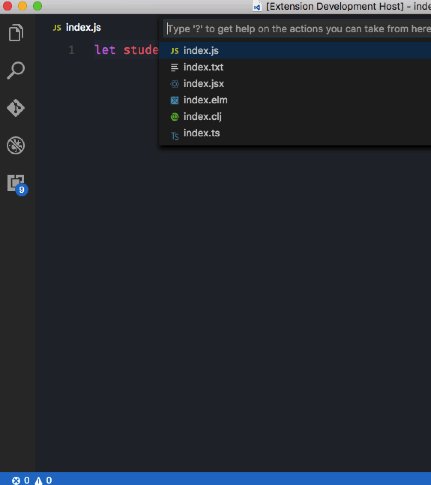
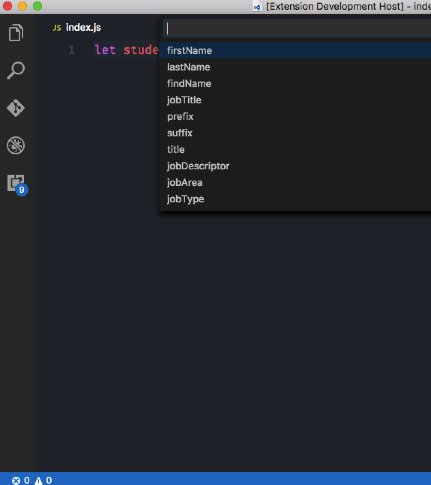
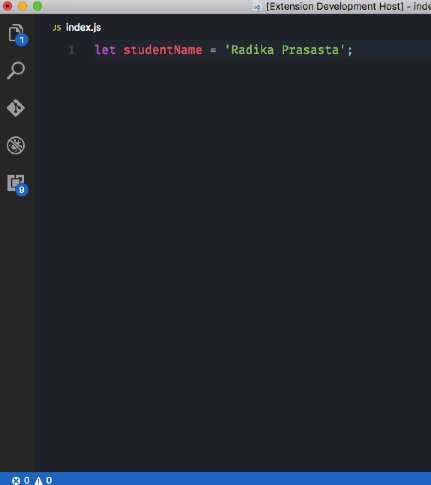
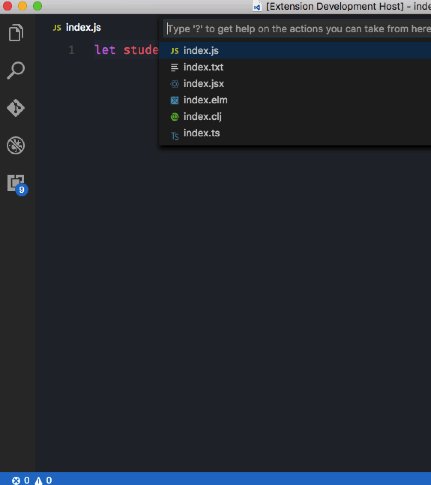
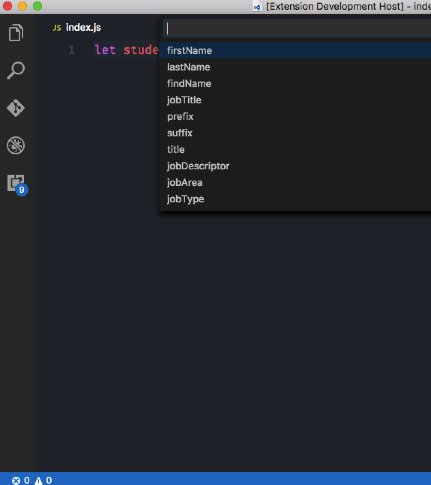
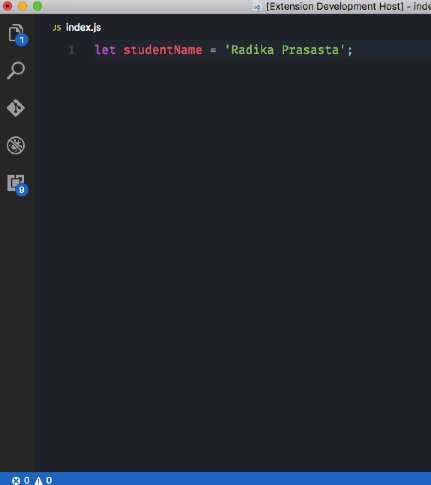
9、vscode-faker
使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。
Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,
并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。

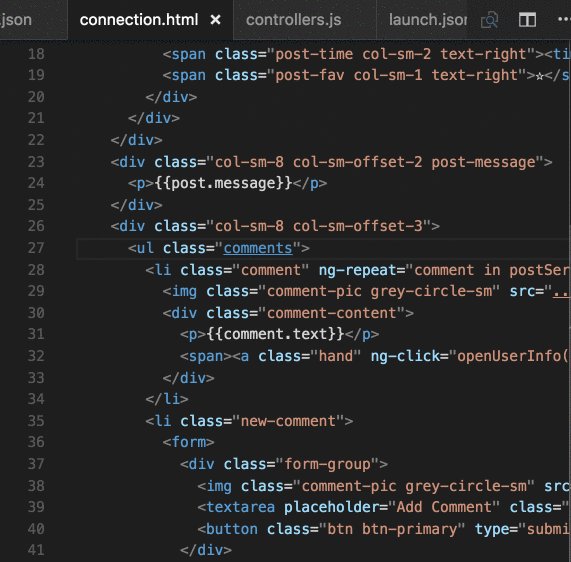
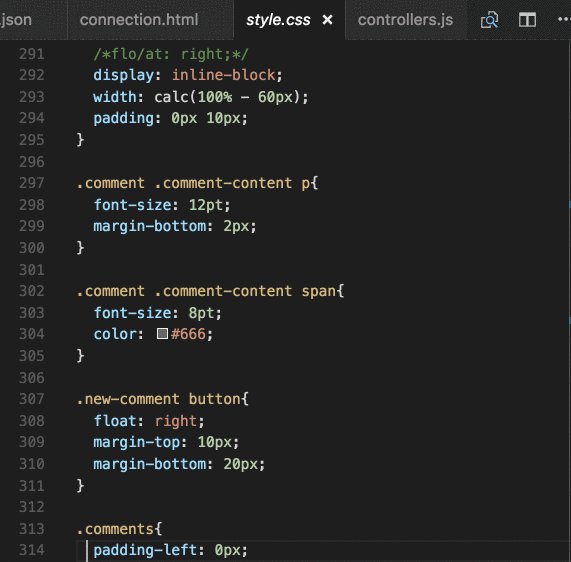
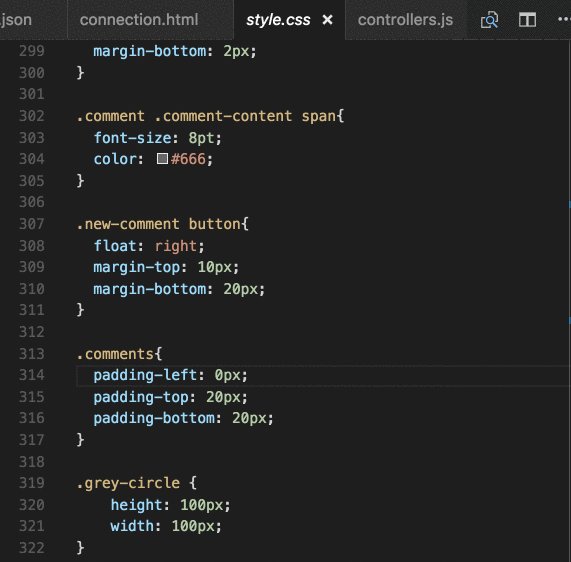
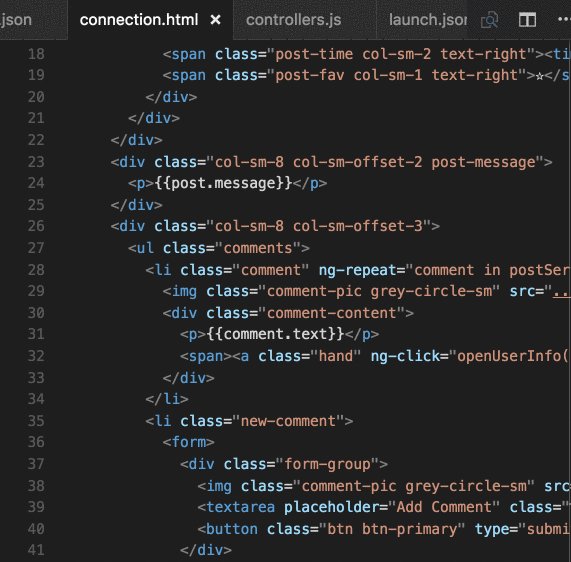
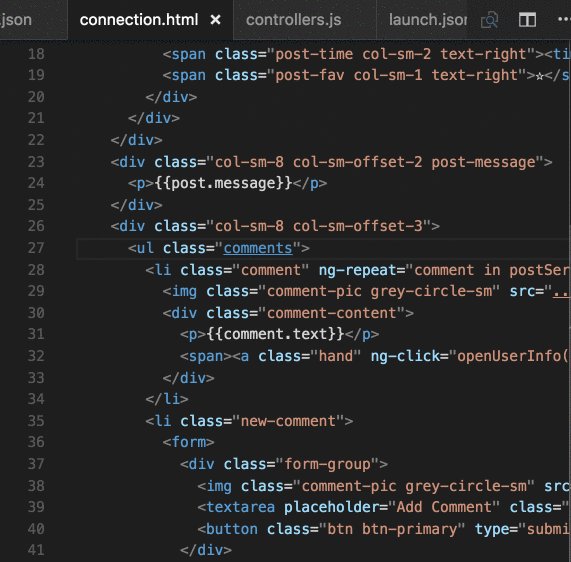
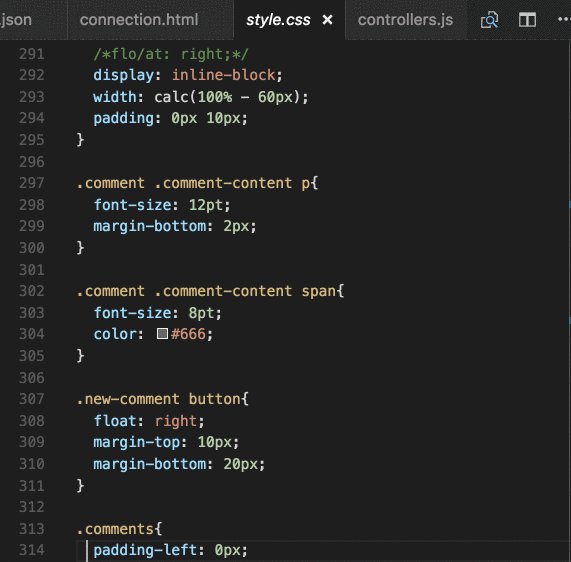
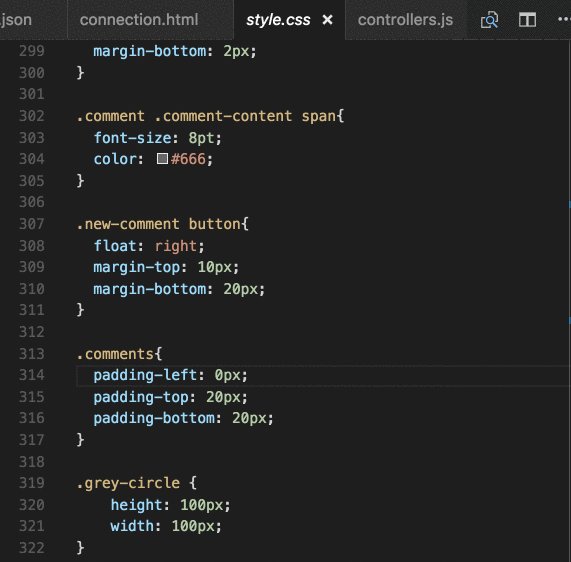
10、CSS Peek
html右键类名定位css
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。
当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

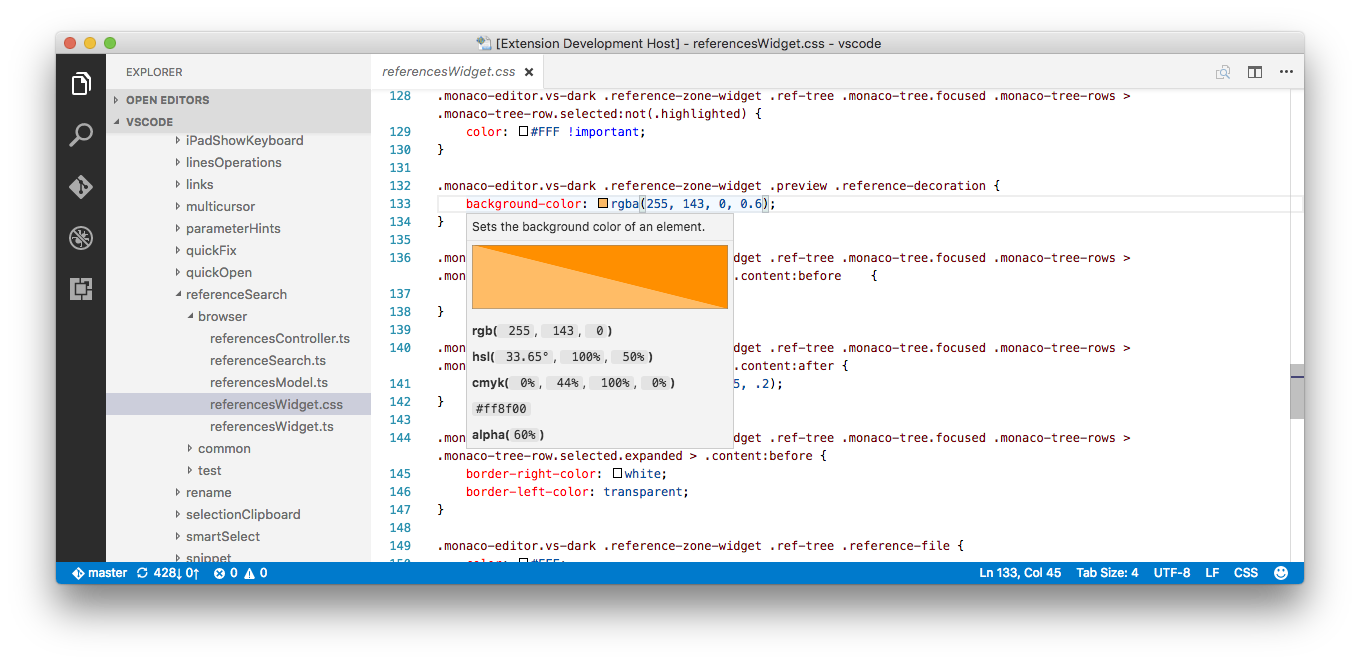
11、Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。
你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

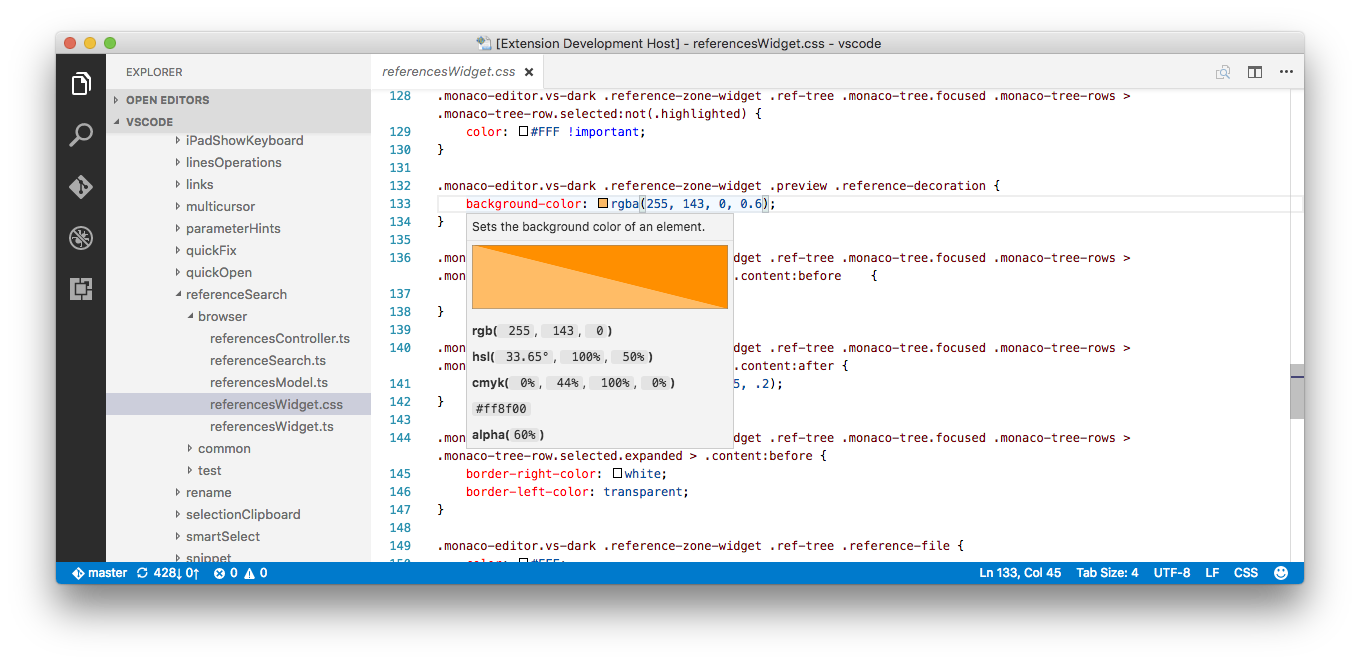
12、Color Picker
在代码里可以使用拾色器,只要把鼠标移到颜色值上即可:
在settings中可以设置拾色器的形态,
可选值有"default"、"largePalette"、"simple"、"compact"、"compact2"、"byPalette"。

最后
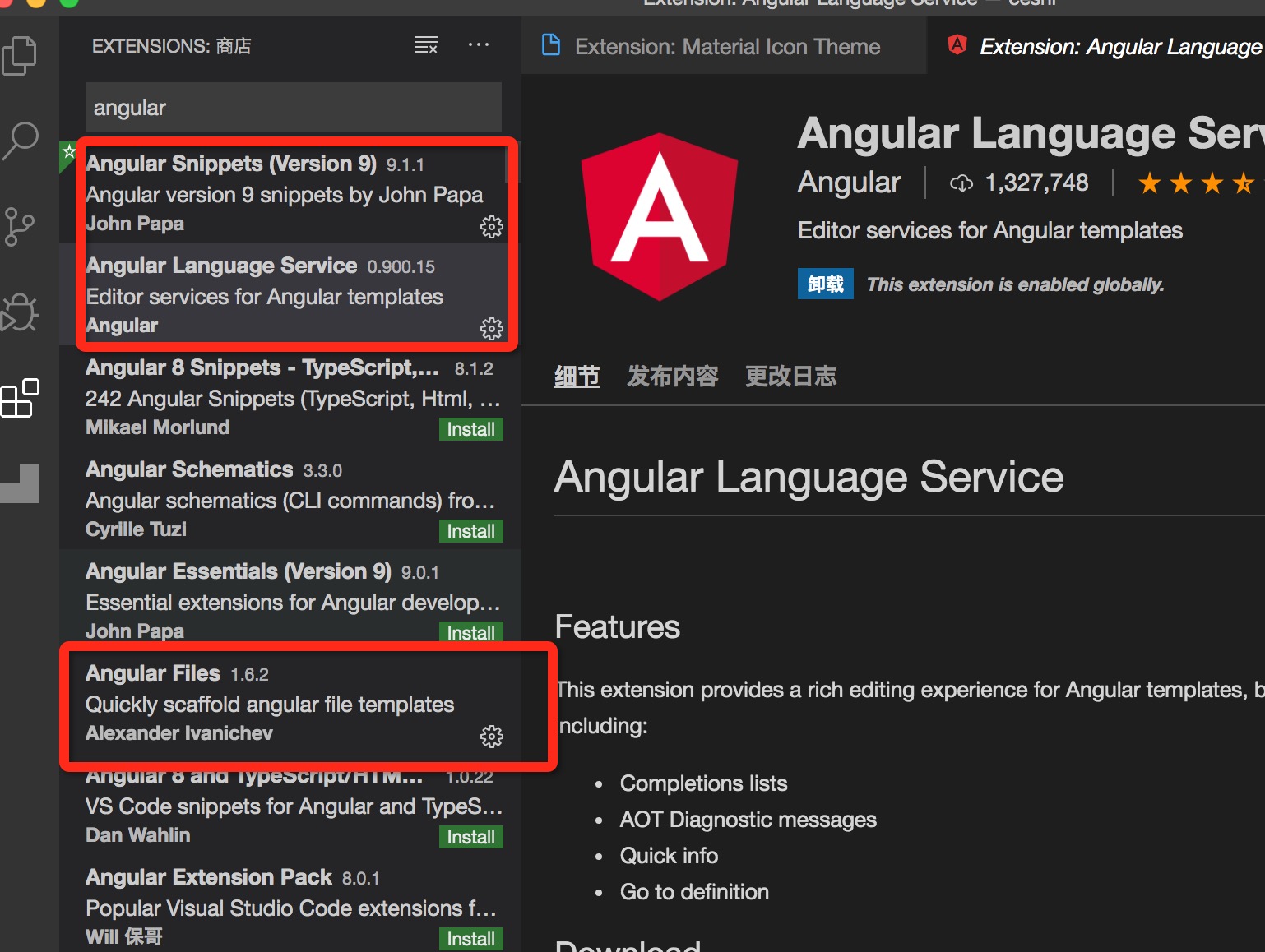
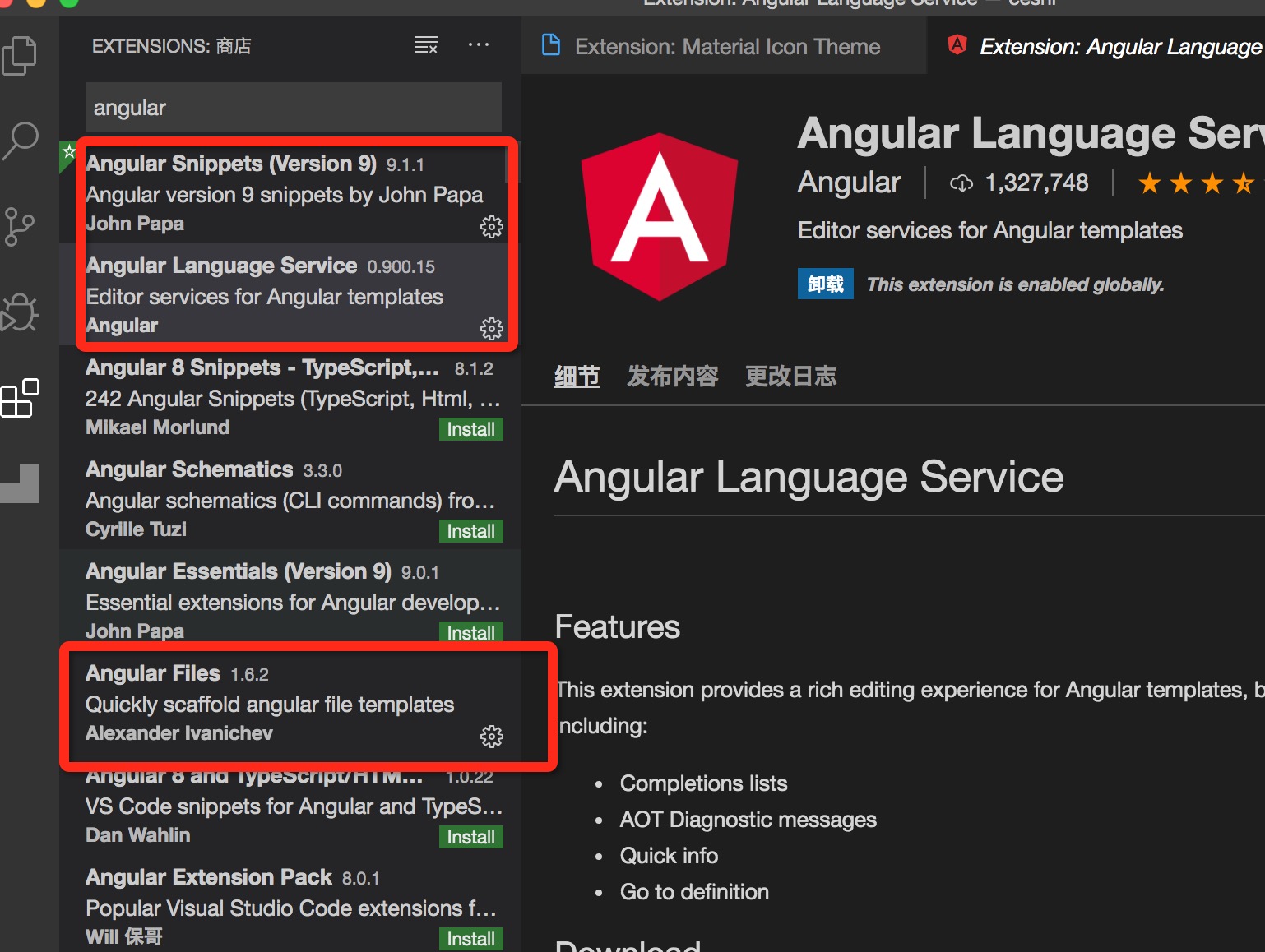
如果你使用angular

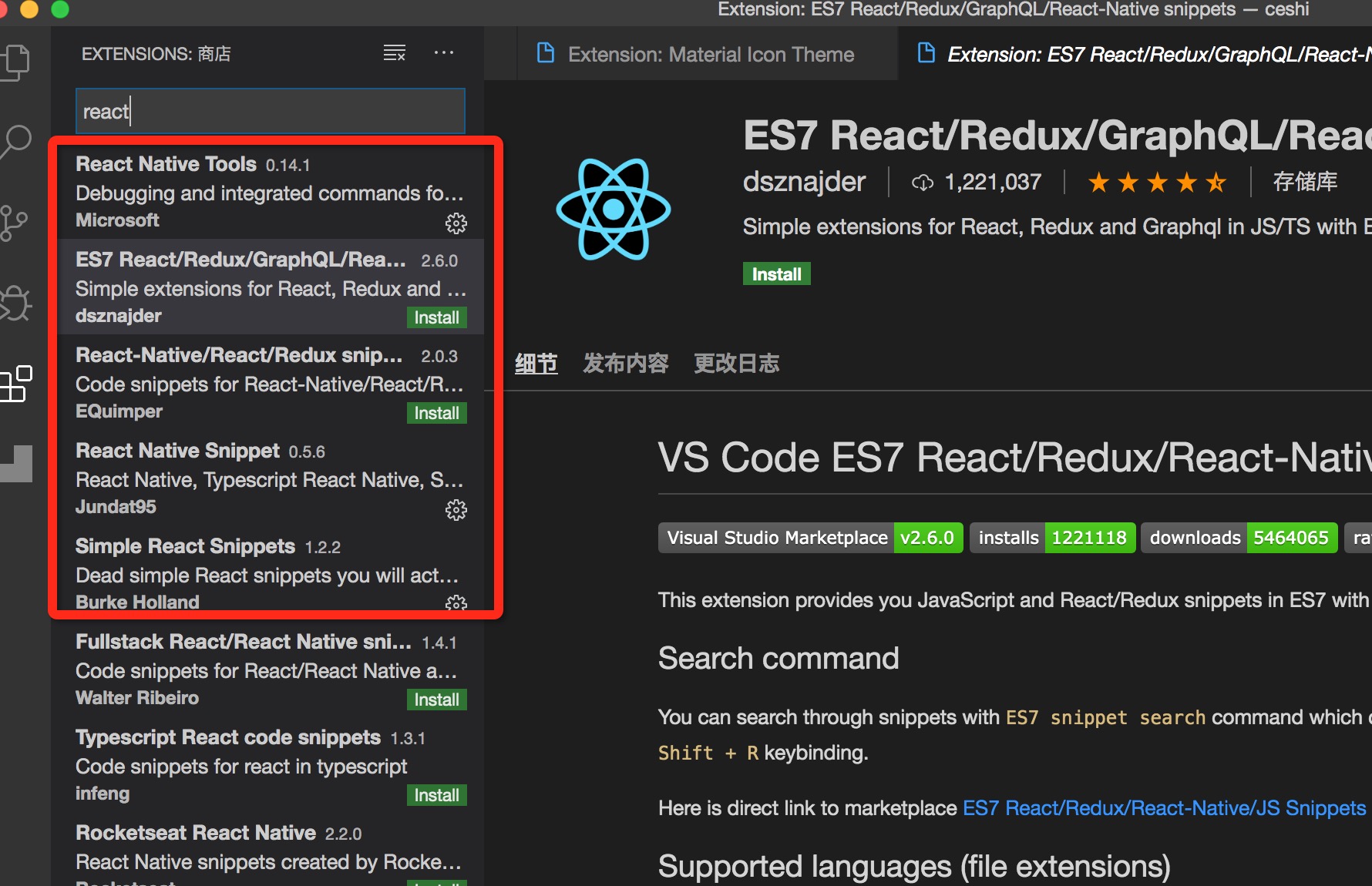
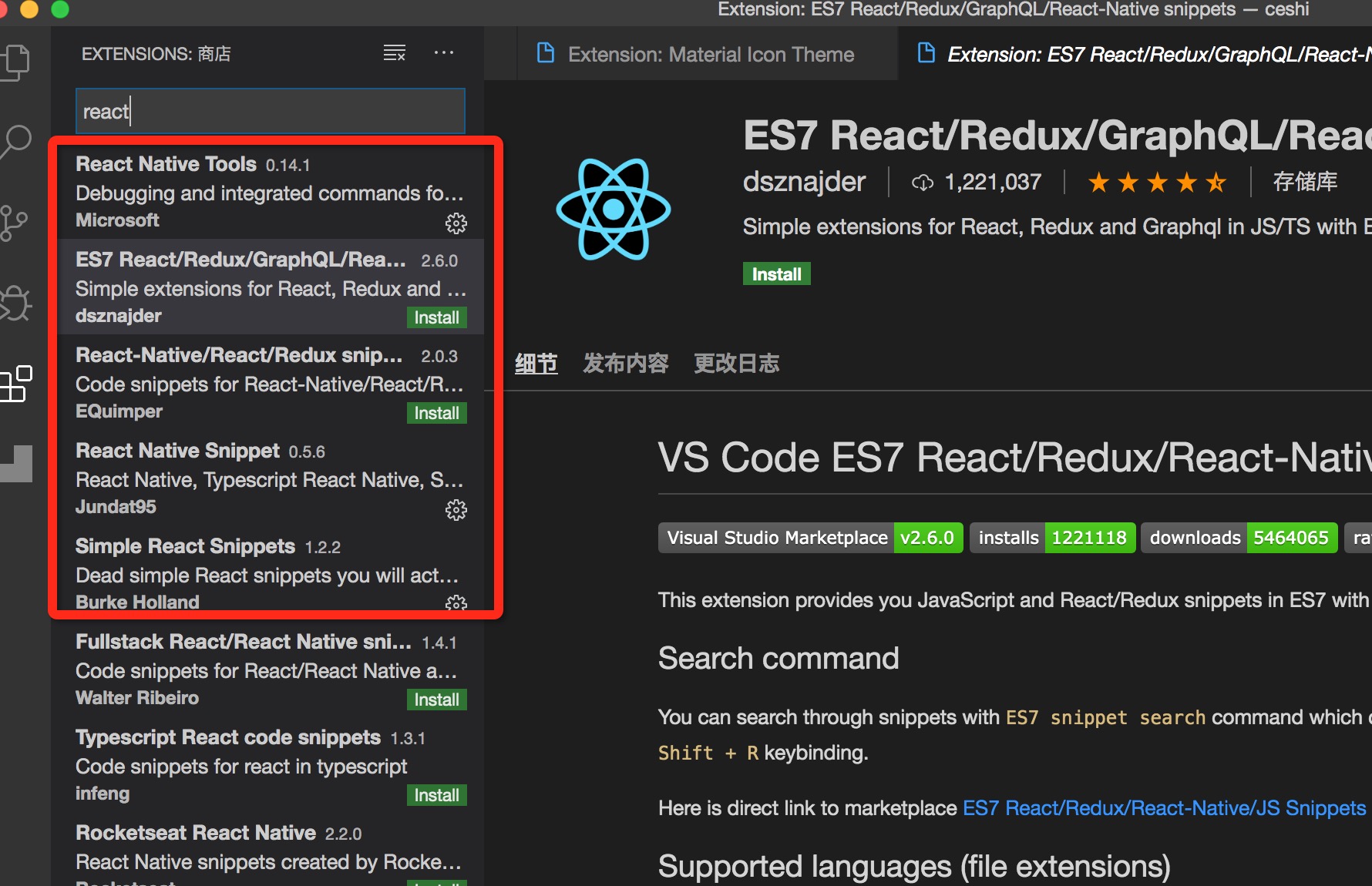
如果你使用react

如果你使用vue

如果你有好用的插件请留言分享
强大到不论你是第一次使用IDE还是从其他IDE转过来都能轻松上手,然后爱不释手。
下面看下它的介绍
VS支持创建各种类型的程序,包括从桌面应用、Web应用、移动APP、到视频游戏。
对于初学者到高级专业开发人员来说都是最棒的开发工具。VS有可定制仪表板和可停靠的窗口。
它支持多大36种不同的编程语言
如:ASP.NET、DHTML、JavaScript、Jscript、Visual Basic、Visual C#、Visual C ++、Visual F#,XAML及更多。
这个列表还在每天实时的增长着。
那么作为前端开发,我们可以安装许多好用的插件来提高开发效率
下面介绍一些好用的vscode 插件:
0、Chinese (Simplified) Language Pack for Visual Studio Code
汉化插件,对于英语不好的可以说是必备了
装好后如图所示
%20Language%20Pack%20for%20Visual%20Studio%20Code.png)
1、Code Runner
js 文件中右键直接运行代码
快速运行调试 nodejs 如图

2、Bracket Pair Colorizer
写代码是括号嵌套很深的时候可以快速定位一对括号
直接看图



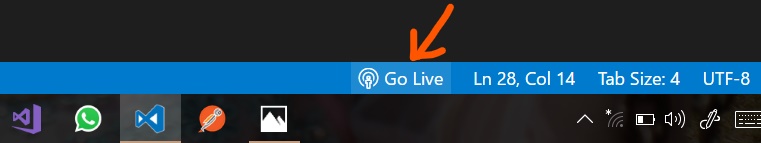
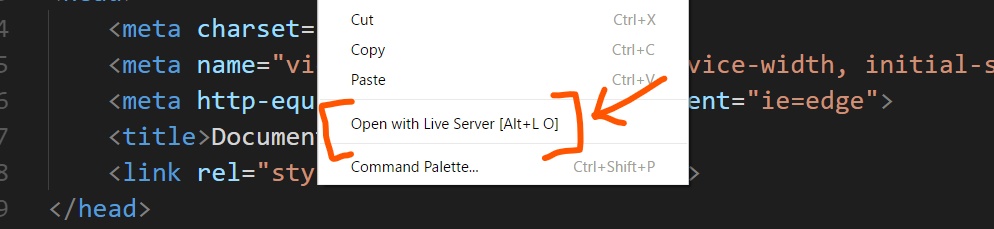
3、Live Server
html 文件中直接打开浏览器
当文件更改后还能实时刷新浏览器 不用手动刷新
如下图



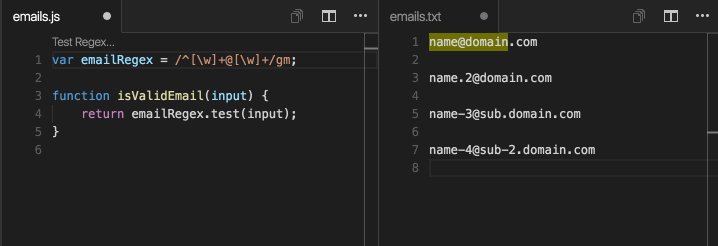
4、Regex Previewer
这是一个用于实时测试正则表达式的实用工具。
它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。

5、Auto Rename Tag
对于成对的html标签,改动标签头的时候,闭合标签也会随之改动,反之亦然。
settings中添加下面设置,在这些语言里都可以用:
"auto-rename-tag.activationOnLanguage": [
"html",
"xml",
"php",
"javascript",
"javascriptreact"
]

6、Prettier - Code formatter
代码格式整理
打开设置,找到Format on Save,勾上他,当你在保存时他就自动格式化了,很有用!
还有一个在设置里搜索save,找到Auto Save
默认是off(手动保存,Ctrl+S)
afterDeelay(自动保存),下面有个1000,意思就是1000毫秒后自动保存---->我个人喜欢这个!
onFocusChange:当失去焦点之后,如果文件被更改,那将会自动保存
onWindowChange:当窗口失去焦点后,如果文件被更改,那将会自动保存
如图所示

7、Material Icon Theme && VSCode Great Icons
文件图标插件,可以让你一目了然是什么文件类型
Material Icon Theme 如图所示
8、Quokka.js
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。
它易于配置,并能够预览变量的函数和计算值结果。
另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
安装后使用需要 command+shift+p new一个js文件中测试使用,
直接在js文件中使用无效
如下图

9、vscode-faker
使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。
Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,
并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。

10、CSS Peek
html右键类名定位css
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。
当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

11、Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。
你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

12、Color Picker
在代码里可以使用拾色器,只要把鼠标移到颜色值上即可:
在settings中可以设置拾色器的形态,
可选值有"default"、"largePalette"、"simple"、"compact"、"compact2"、"byPalette"。

13、Settings Sync
同步你的vscode编辑器插件和设置
这样家里和公司电脑都能一次安装重复使用
也不用怕换电脑的时候各种设置插件重新来一遍了
第一次需要按照说明申请token 和gistID 申请后保存起来
后面别的机器上安装vscode后直接输入gistid 同步即可
上传本地配置:
(1).command+shift+u
(2).command+shift+p 然后输入 sync update/upload settings 点击选项
下载远端配置:
(1).command+shift+u
(2).command+shift+p 然后输入 sync download settings 点击选项
配置gistid的方法

14、markdownlint & Markdown Preview Enhanced
这两个都是写 markdown 的插件
第一个是帮助检测所写内容格式是否符合markdown规则
第二个是预览所写markdown插件,安装后可以在.md文件中通过快捷键打开:
先按(Ctrl+k)然后紧接着按(v)即可实时预览,也可以点击右上角预览图标进行实时预览
15、code spell checker
可以检测你的输入是否是正确的英文单词,若不是,将会有个黄色波浪线。
好处是可以提醒拼写错误,坏处就是很多驼峰命名都将会有提示,这个强迫症的慎用。
最后
如果你使用angular

如果你使用react

如果你使用vue

如果你有好用的插件请留言分享
发表评论: