使用npm list查看项目已经安装的模块版本
2019-7-27 Jon
由于早期的一些项目没有package-lock.json文件
别人下载项目后npm i后版本会自动升级造成项目不兼容
由于历史原因package.json文件中的版本会和真正安装的版本不同
这个时候就需要给本项目添加lock文件或者是让此项目可安装使用
其中最大的问题就是要知道正常运行时所有安装模块的版本是多少
如果一个个包看,工作量无疑巨大。
下面介绍几个npm命令,使用此命令可以简单得到所有模块真实安装版本号。
以便开发者自己调整项目。
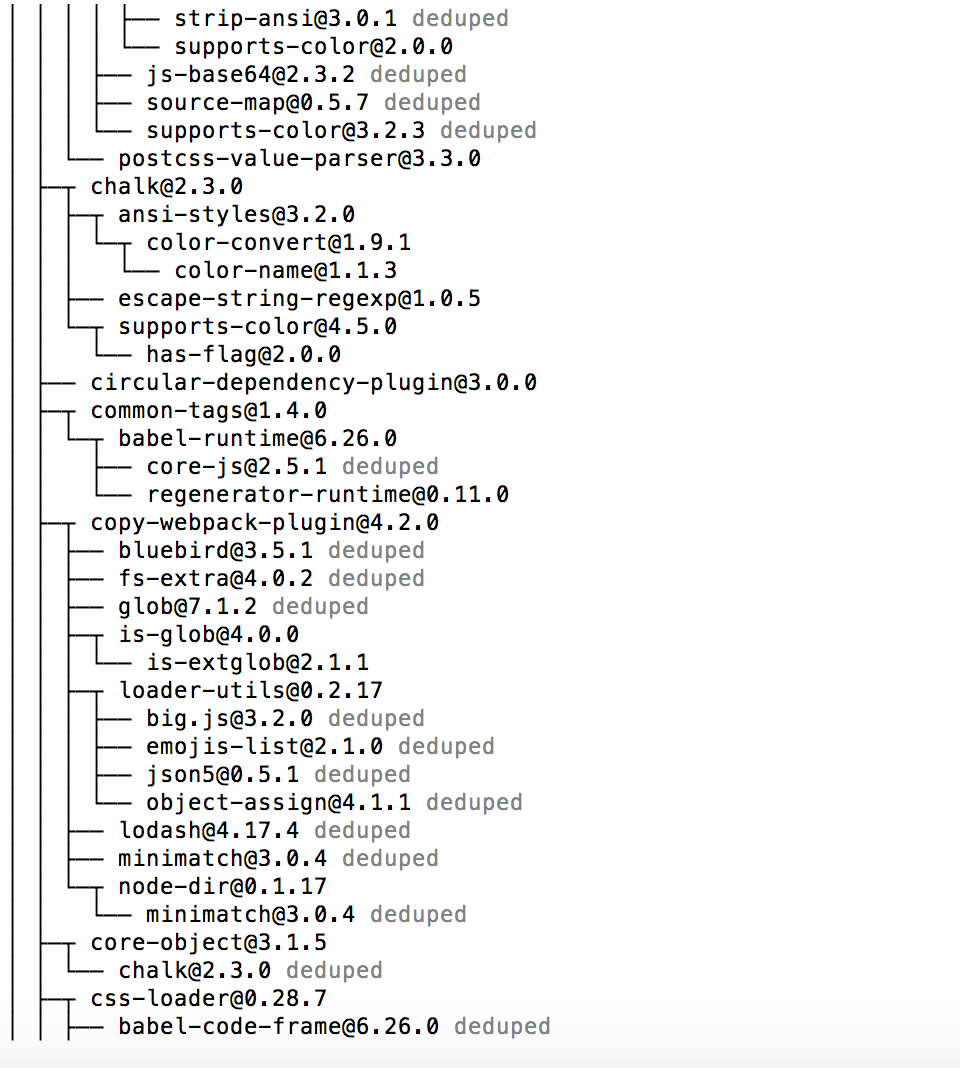
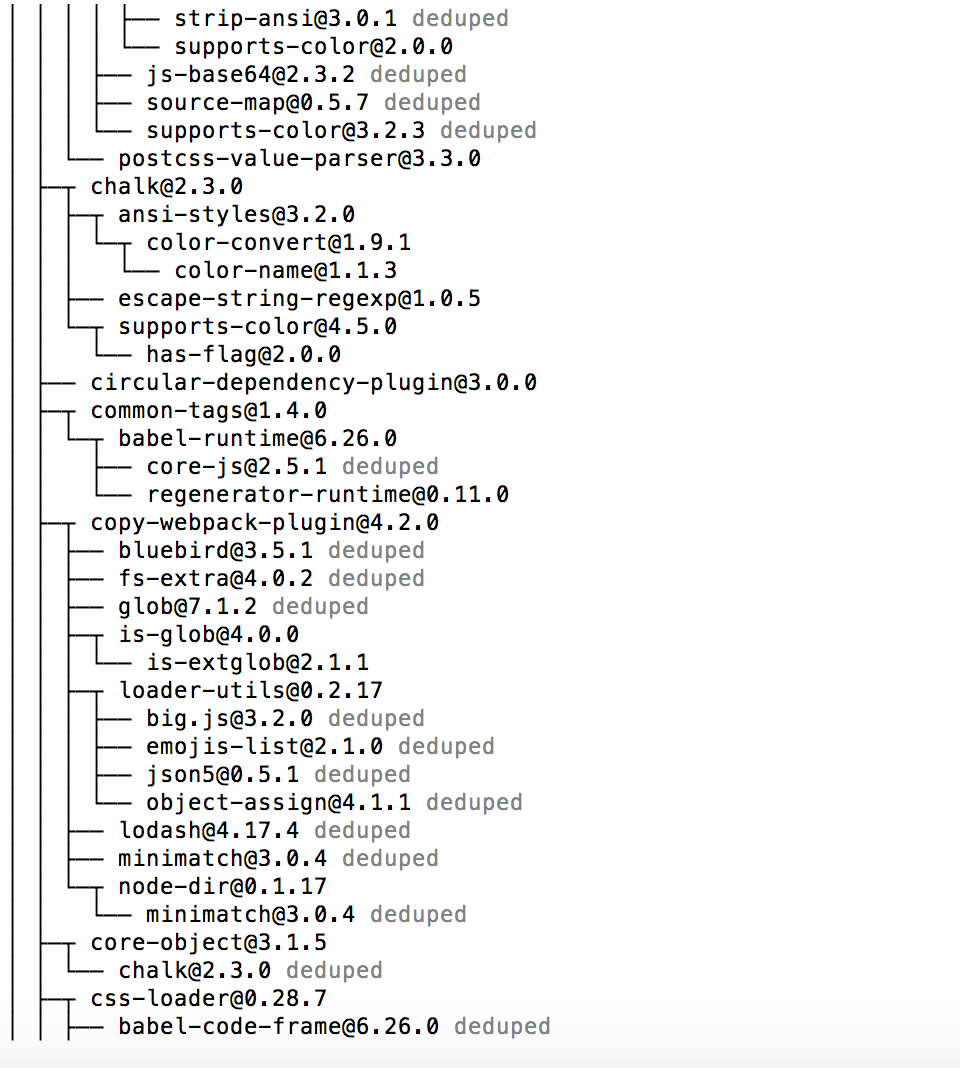
npm list
这个指令可以用来 显示 出我们的项目中安装了哪些模块,其实就是 package.json 文件中 的 dependencies 和 devDependencies 的和。
该命令会显示所有模块:(安装的)模块,子模块以及子模块的子模块等。

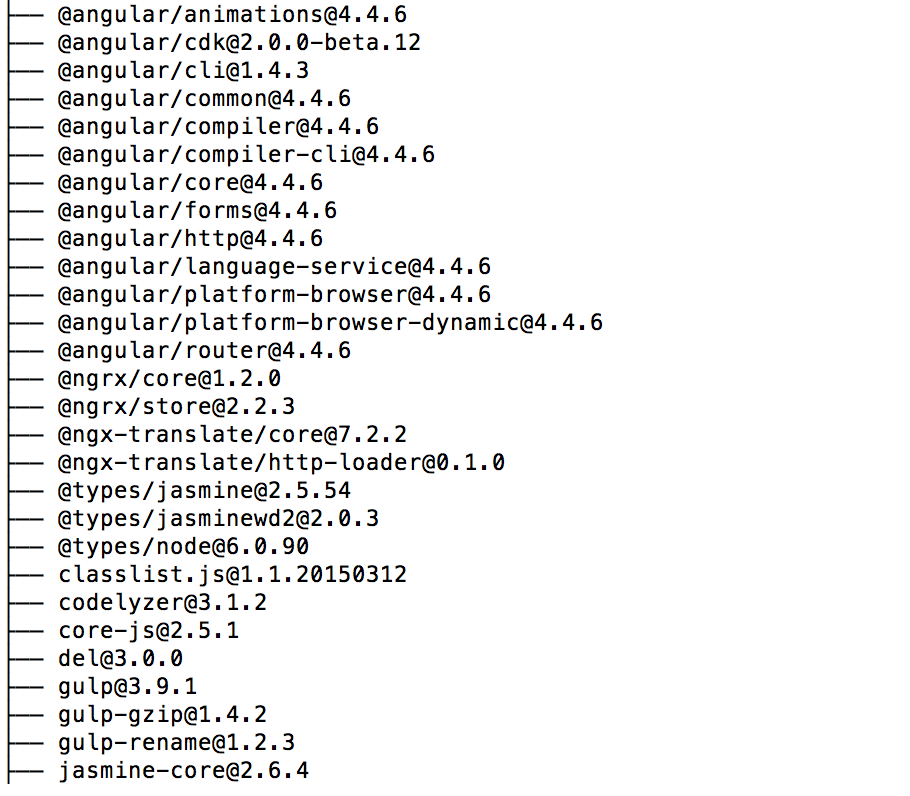
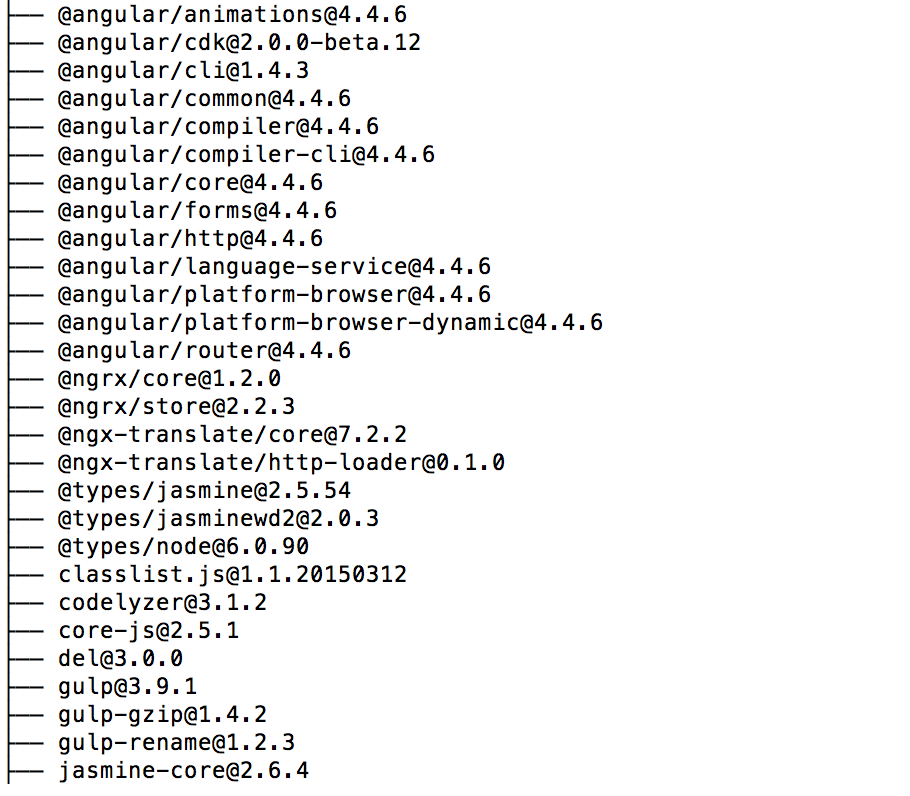
npm list --depth=0
可以限制输出的模块层级:–depth 表示深度,我们使用的模块会有依赖,深度为零的时候,不会显示依赖模块。
这样就能清晰的看到本项目安装的模块有哪些,所依赖的版本是多少。

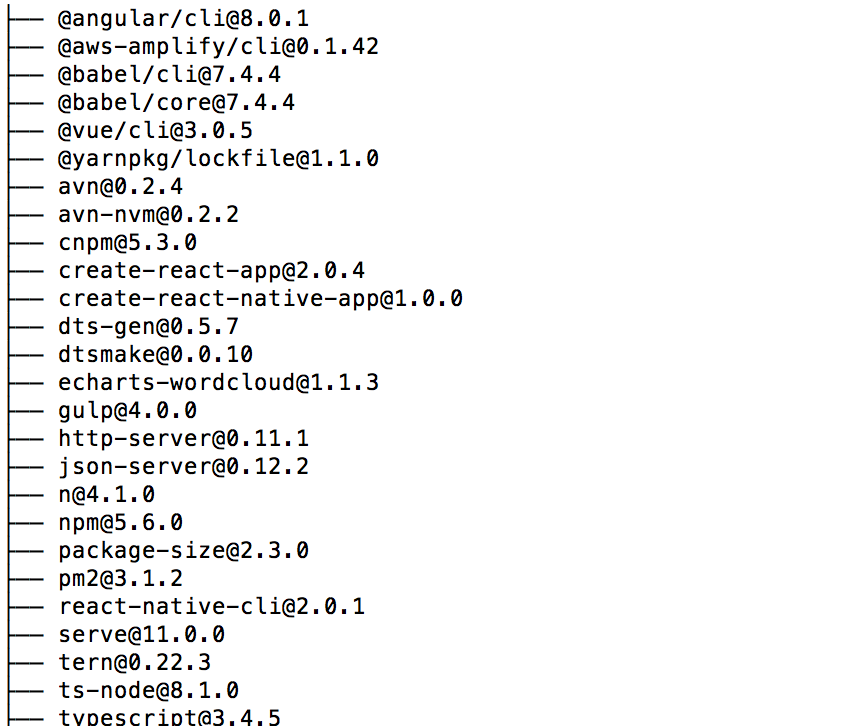
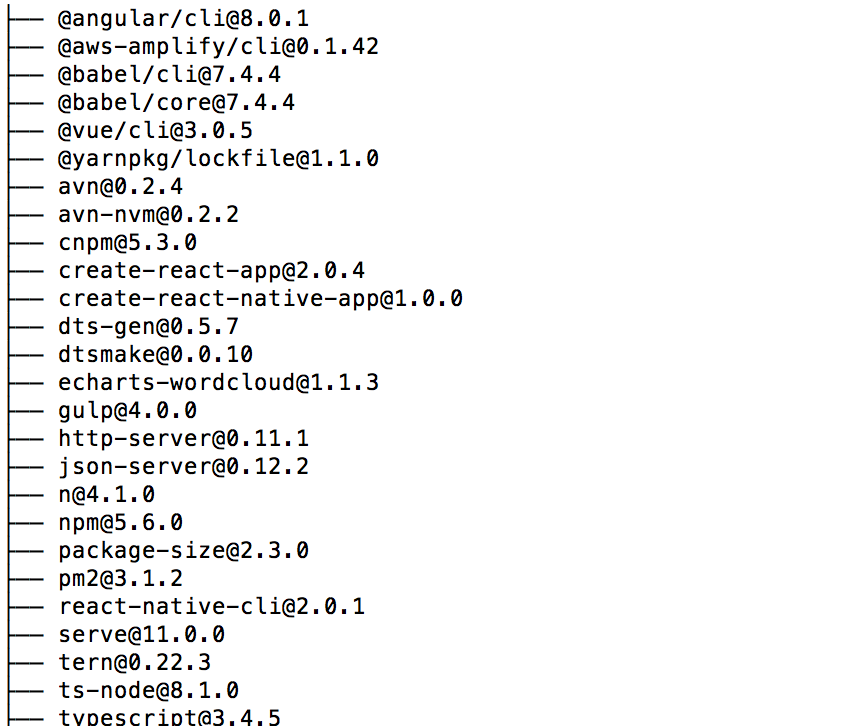
npm list --depth=0 --global
这个指令用来查看全局安装了哪些工具

npm list <packagename>
这个指令用来查看某个模块是否安装了,以及安装的具体版本是多少。

关于yarn 的yarn list
由于yarn 最初版本就已经有了lock文件,所以使用yarn 不会存在开头问题。
但是查看当前项目版本依赖号还是有需求的。
其实yarn也是有list命令的
yarn list
yarn list --depth=0
yarn list <packagename>
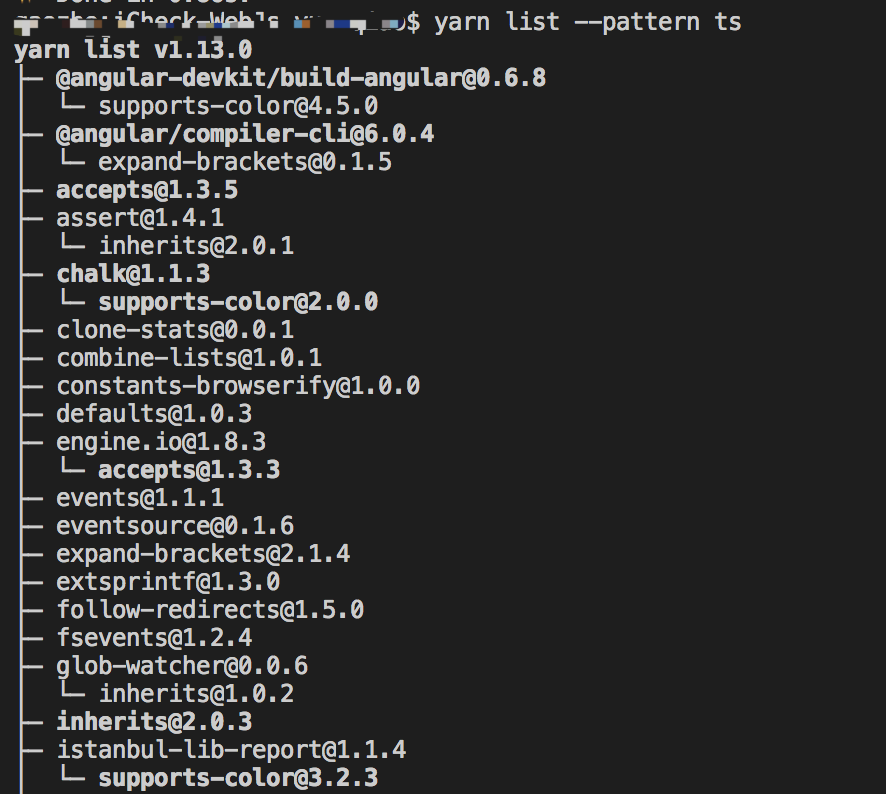
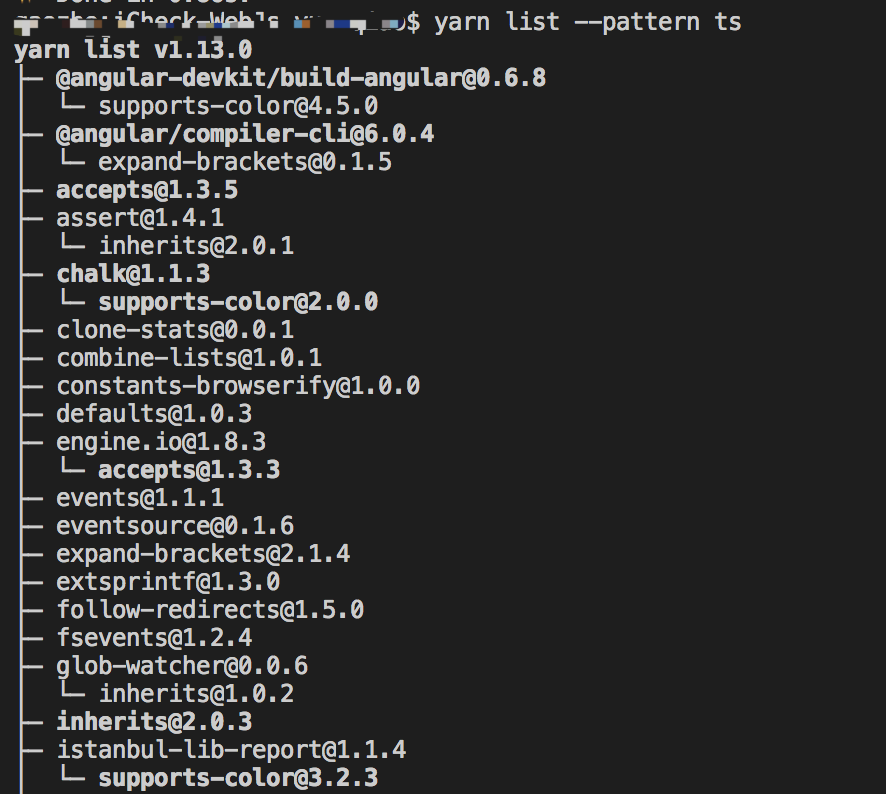
yarn list --pattern <pattern>
上面三个命令和npm基本相同
yarn list --pattern 需要查找的字符
这个命令可以列出相关字符的所有模块

别人下载项目后npm i后版本会自动升级造成项目不兼容
由于历史原因package.json文件中的版本会和真正安装的版本不同
这个时候就需要给本项目添加lock文件或者是让此项目可安装使用
其中最大的问题就是要知道正常运行时所有安装模块的版本是多少
如果一个个包看,工作量无疑巨大。
下面介绍几个npm命令,使用此命令可以简单得到所有模块真实安装版本号。
以便开发者自己调整项目。
npm list
这个指令可以用来 显示 出我们的项目中安装了哪些模块,其实就是 package.json 文件中 的 dependencies 和 devDependencies 的和。
该命令会显示所有模块:(安装的)模块,子模块以及子模块的子模块等。

npm list --depth=0
可以限制输出的模块层级:–depth 表示深度,我们使用的模块会有依赖,深度为零的时候,不会显示依赖模块。
这样就能清晰的看到本项目安装的模块有哪些,所依赖的版本是多少。

npm list --depth=0 --global
这个指令用来查看全局安装了哪些工具

npm list <packagename>
这个指令用来查看某个模块是否安装了,以及安装的具体版本是多少。

关于yarn 的yarn list
由于yarn 最初版本就已经有了lock文件,所以使用yarn 不会存在开头问题。
但是查看当前项目版本依赖号还是有需求的。
其实yarn也是有list命令的
yarn list
yarn list --depth=0
yarn list <packagename>
yarn list --pattern <pattern>
上面三个命令和npm基本相同
yarn list --pattern 需要查找的字符
这个命令可以列出相关字符的所有模块

发表评论: